It is quite a tedious task to evaluate and hire ReactJS developers. Some of the crucial factors include whether you should look for offshore or onshore hiring. In the present time of COVID, you will also think of hiring remote ReactJS developers who can work dedicatedly on your project.
But, First, being an Entrepreneur with Non-Technical background; are you aware of major aspects of ReactJS Technology, it’s Market presence, What future holds for this technology? And most important about all that Finance involved with it. Don’t worry, we’ve got you covered.
This Digital Transformation guide is stuffed with the most relevant Facts, Stats and Numbers to enable you make an informed decision without even consulting any CTO. In no time, you will have very sound knowledge, for which you can thank us later.
Let us tell you why we are experts on this topic; We have worked with 1000+ CTOs, hundreds of products amongst them have been funded by VC including MIT DeltaV, Harvard innovation Lab.
We want to share why they chose to hire ReactJS developers to build scalable solutions, and what VC looks like in technology products.
Many entrepreneurs looking for funding from venture capitalists don’t know enough about the investment process.
Although you need to showcase your passion when sharing your vision, this is not a time for selling the sizzle. The Person you are interacting with might be a potential future partner to your company. The best approach is to be truthful and authentic. You can be authentic only if you know about the technology required for development of your product and why you think it will be the best fit.
Step 1: Getting Introduced to the Technology
Front-end technologies are the pioneer blocks of software development. Therefore presenting one’s product with the best user experience has become the top priority for every business in the market.
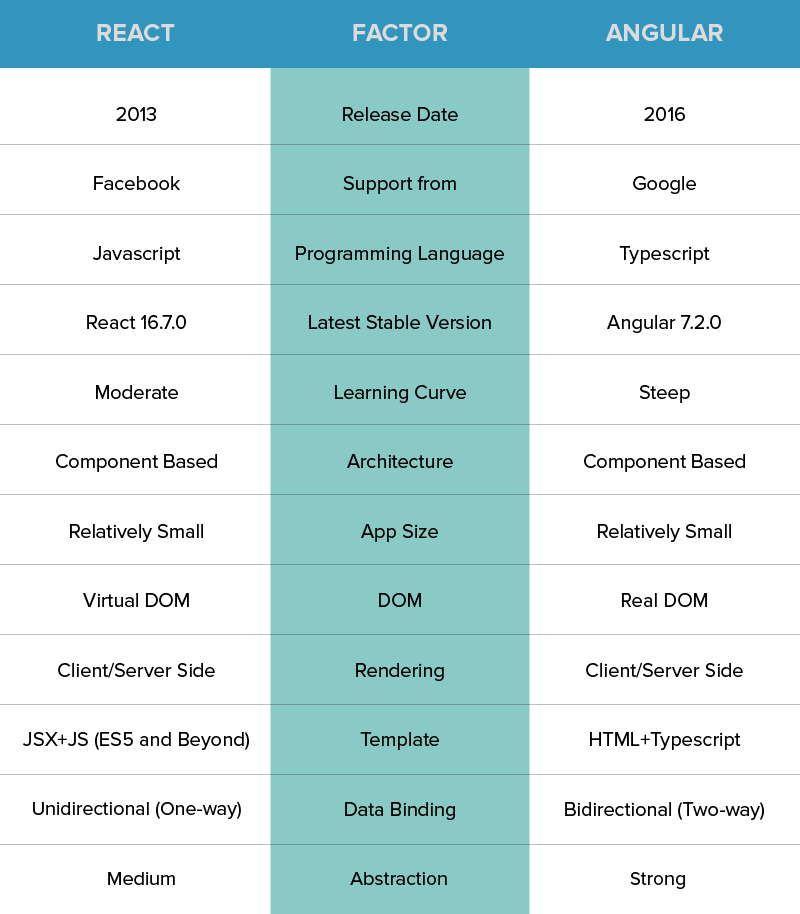
However, there are a variety of frameworks available in the market and giving tough competition to each other. Especially, ReactJS and Angular. Most of the time entrepreneurs remain into the dilemma of what to choose.
Out of all the front-end development frameworks in the market, the two that have found a place in the list of Top 15 JavaScript Frameworks of 2019 were React and Angular.
The reason why we are concentrating this article on the comparison of Angular and React is partially because they come from a lineage of two solid competitors – Google and Facebook.
Before we move a step ahead, let us glance through the basics of React and Angular.
Let’s go in brief about ReactJS
ReactJS is the most popular front-end JavaScript library used for web and app development. It was developed by the Facebook developers team.
It is a framework that helps developers in building interactive user interfaces, or UIs. For websites and web applications, UIs are the collection of on-screen menus, search bars, buttons, and anything else someone interacts with to use a website or app.
It is an open-source, component-based front-end development library responsible for any application’s view layer. ReactJS is a framework that helps developers to build complex UIs from a small and isolated piece of codes, known as “Components”.
ReactJS is also used to build Single Page Applications and Mobile Apps, and can build complex applications if used in integration with other libraries. Being an open-source framework, anyone can download and modify the source codes of ReactJS.
Many renowned companies trusted and opt to hire React JS Developers to build their products. Some of those web apps are Netflix, WhatsApp, Airbnb, Reddit and others, about which we will talk in detail in the following blog.
Let’s go in brief about Angular
Angular is a platform and structural framework for developing single-page applications. It uses HTML as the template language and allows to extend HTML syntax to define application’s component clearly.
Angular, is an open-source front-end web app development framework created by Google. With this framework, the front-end based apps can be developed without using other plug-ins or frameworks.
It is an open-source framework, majorly used for building web apps, single page apps, and hybrid apps.
Angular adopts functionality such as data binding and dependency injection, which eliminates the need to write too many codes. It is only possible within the browser and makes it the ideal partner with any server technology.
The Angular framework is used in developing products for many renowned companies, such as Forbes, Xbox, BMW, and many more.
Step 2: Analyzing Market Presence of ReactJS
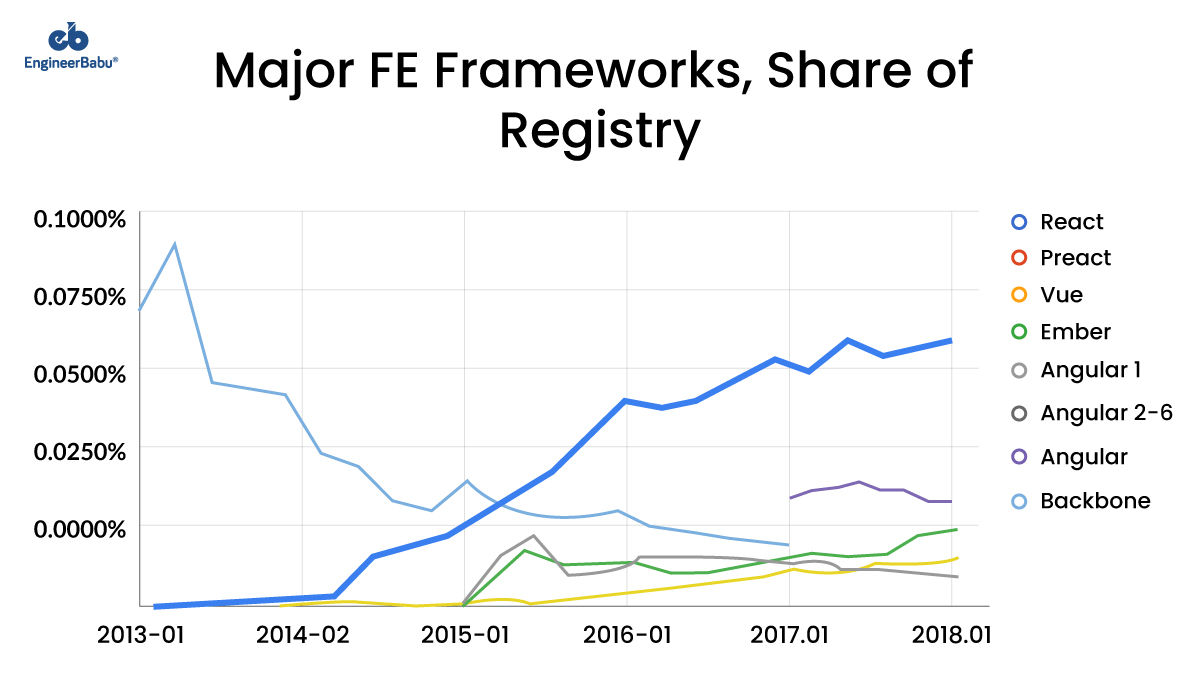
To analyze the actual usage of an open source JavaScript project is to look at npm data (npm, Inc.maintains the npm package manager for JavaScript and hosts the world’s largest software registry) — and npm Announces 2019 Predictions for JavaScript as
“ReactJS will continue to be one of the most dominant framework.”
While 40% market share for a web framework is still unheard of, this is because ReactJS isn’t a full framework; it’s a part of one. This fact allows it to flexibly cover more use cases.
If a developer is building a web app in 2020, ReactJS will lend a big advantage in terms of tutorials, advice and bug fixes.
ReactJS has reached 60 percent market share, which, as the article states, is historically unprecedented for a web framework.

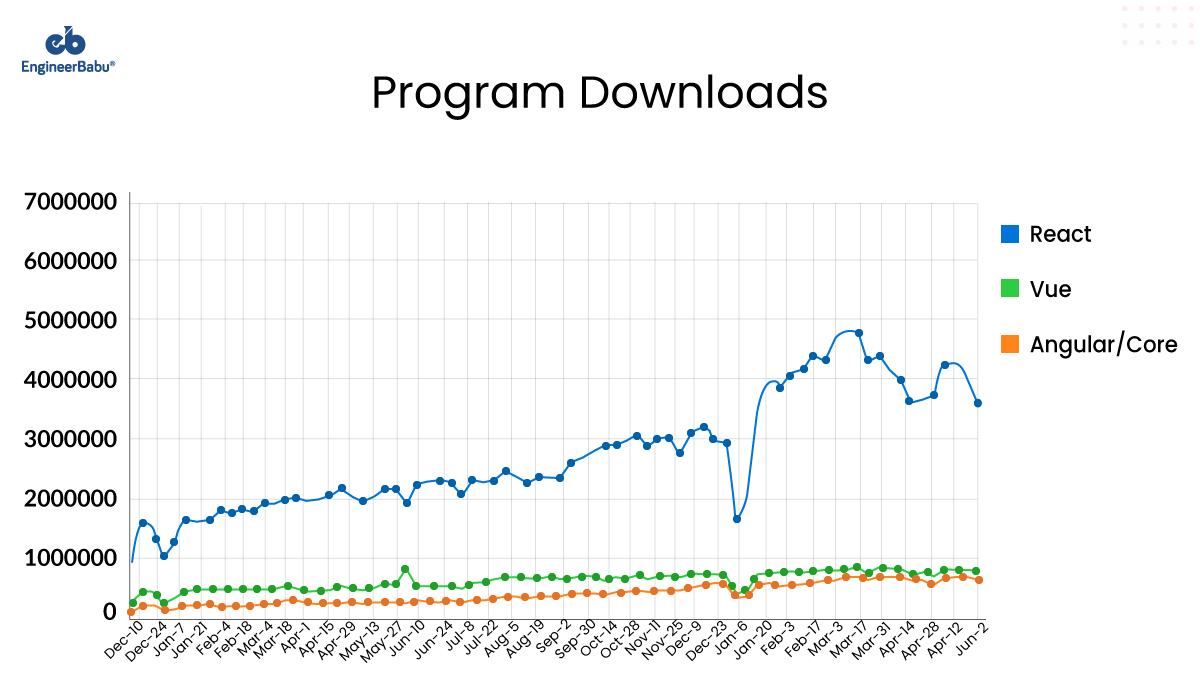
Program Downloads
The number of downloads for ReactJS has witnessed a steep growth of 400 thousand in 2019 as compared to 200 thousand downloads in 2018. However, in March & April 2020, the download reaches by 600 thousands, the most preferred time for starting new product development.

Here, note that ReactJS is well above Angular and Vue in terms of number of downloads, considering both monthly and yearly trends.
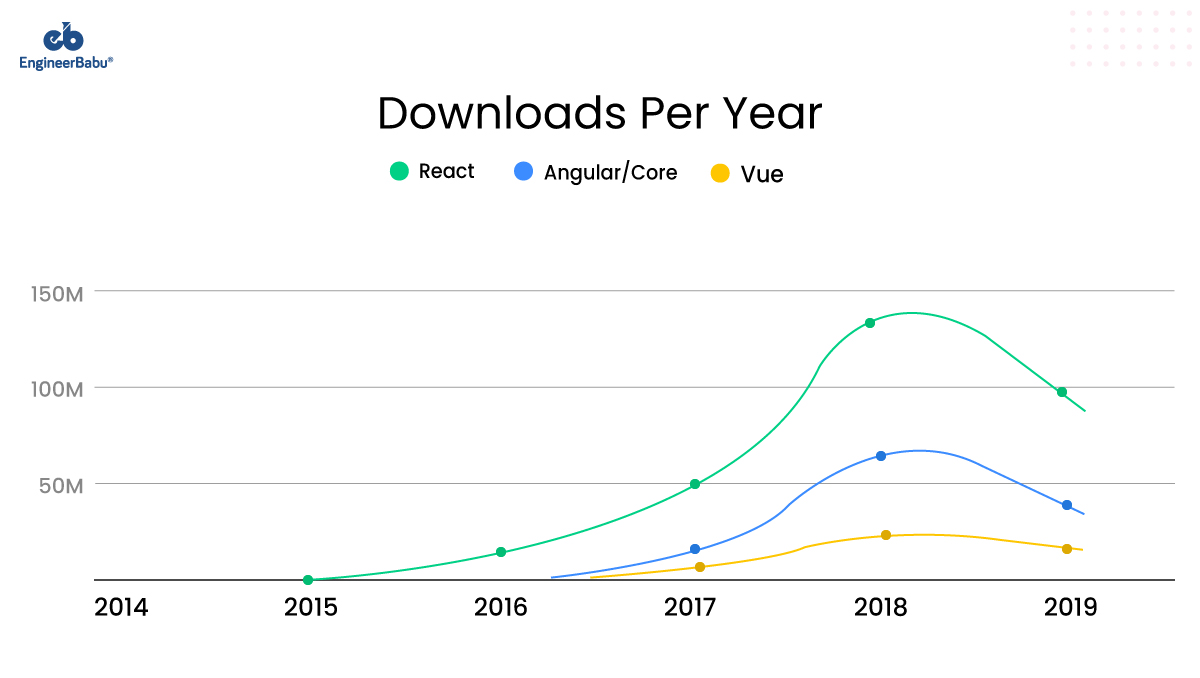
When we look at the yearly stats of last five years, ReactJS has consistently outpaced Angular and Vue since 2016:

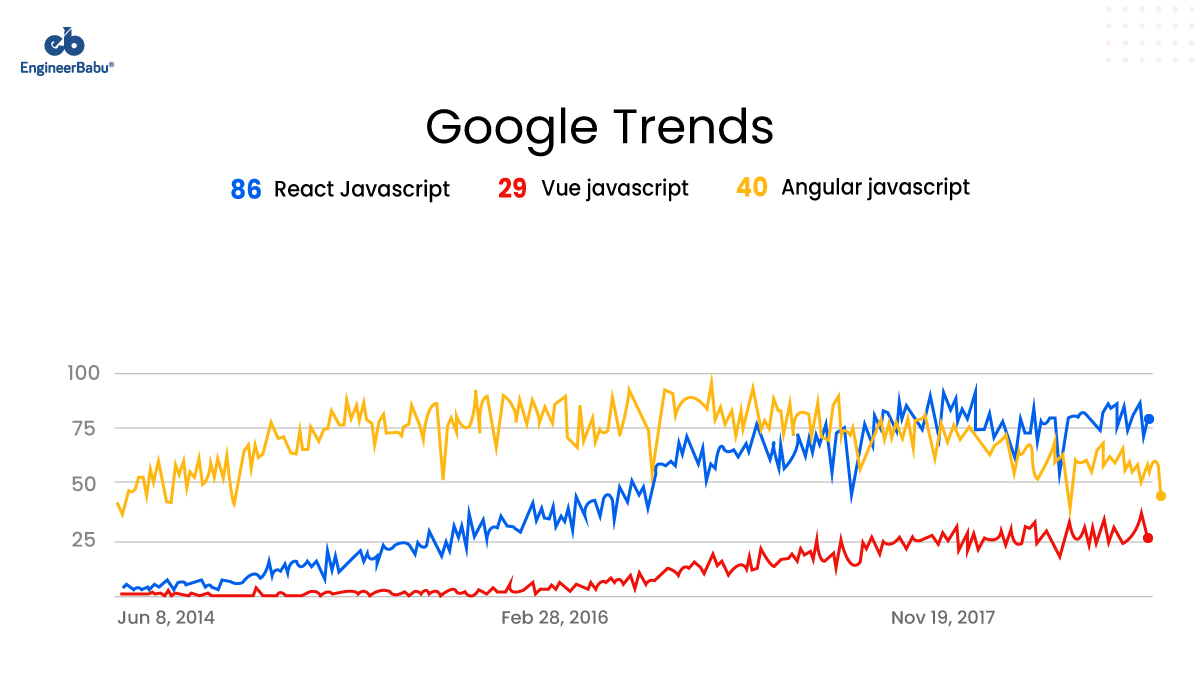
Google Trends
The trend shows that ReactJS is on top after surpassing Angular back in 2017 and continues to maintain the place, with Vue place lower in searches.

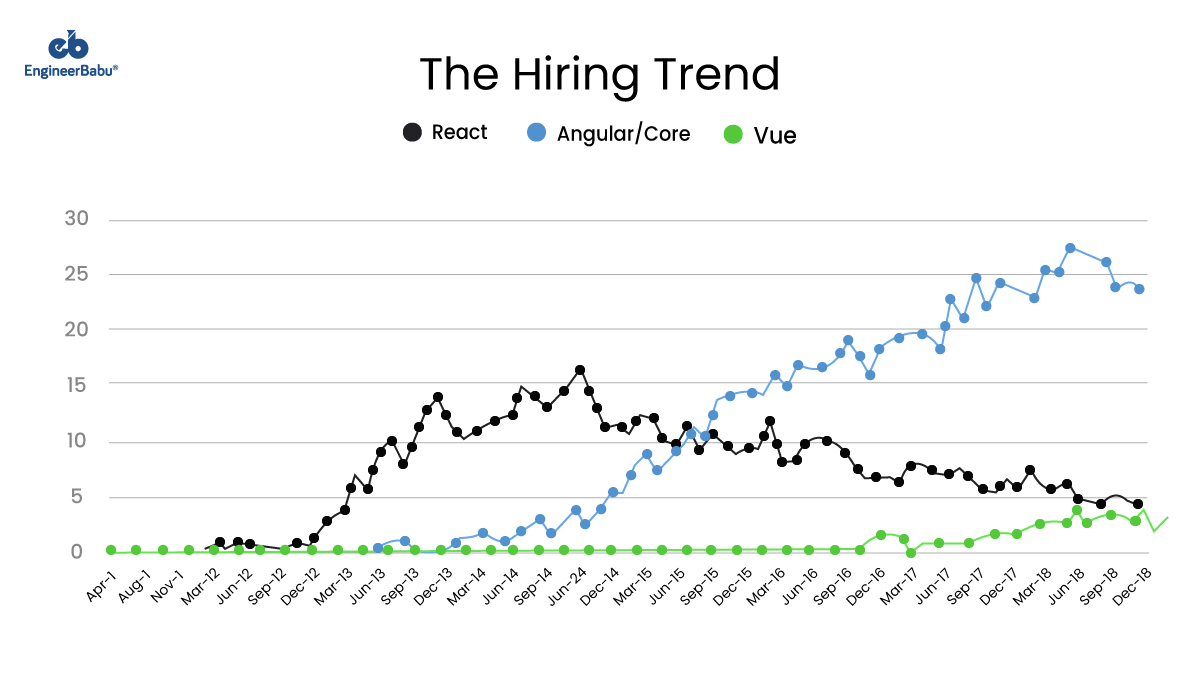
The Hiring Trend
Here we have the past 7 year data which depicts the percentage of jobs for React, Angular, and Vue and the trend we see in companies’ behavior to hire ReactJS Developers.
It is evident from the graph that the majority of companies opt to hire ReactJS Developer over Angular and Vue. Thus, ReactJS takes the top spot, while the other two are in the same ballpark.

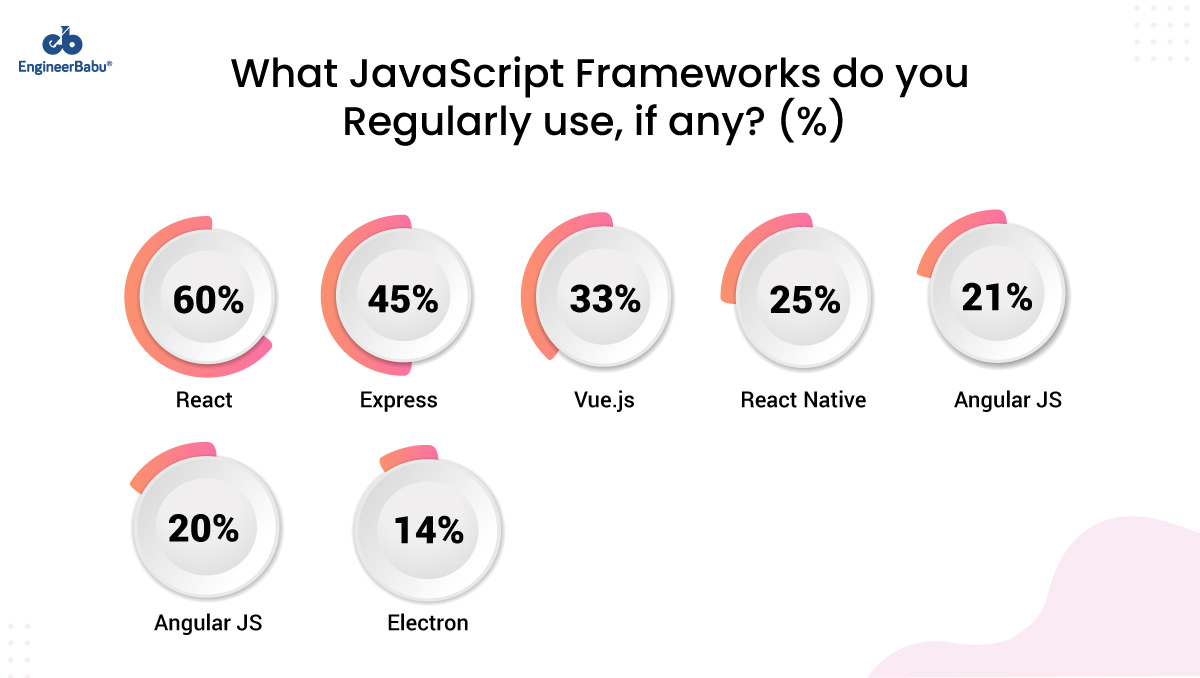
Regular Usage Percentages
According to the 2019 State of Developer Ecosystem Survey conducted to rank the most regularly used framework, ReactJS has topped with 60% share followed by Vue at 33%, Angular JS at 21% and Angular and 20% respectively.

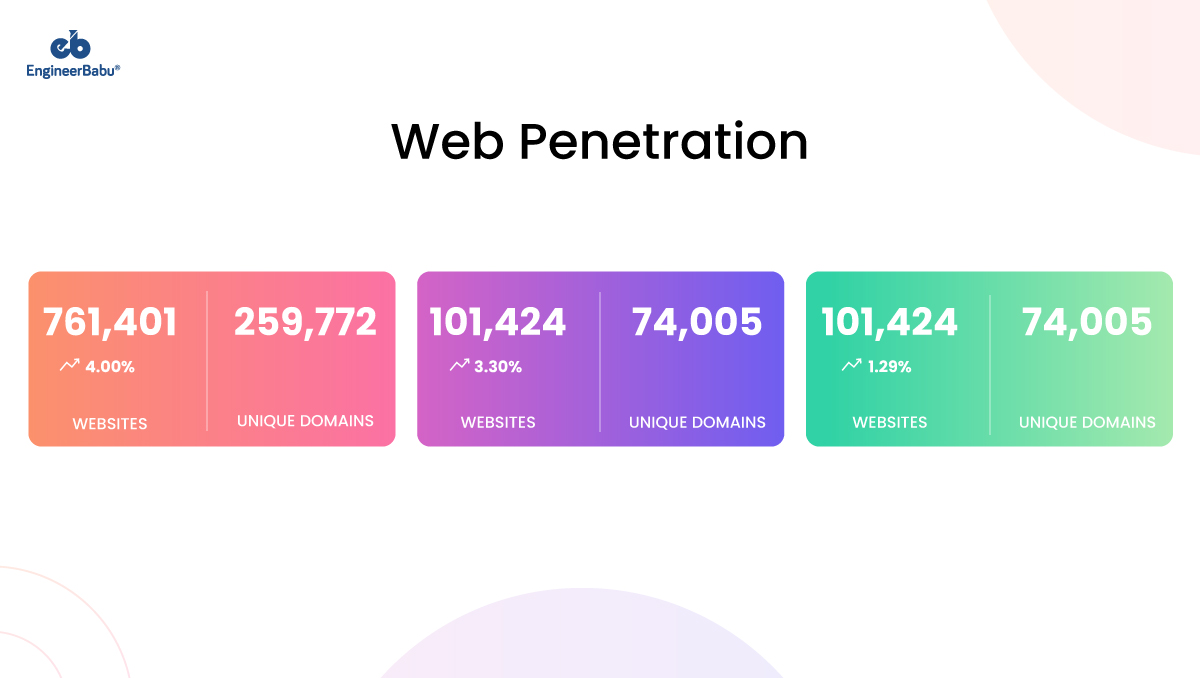
Web Penetration
To measure how often web companies make use of these frameworks, it’s also useful to look at web penetration.

Once again, ReactJS (in black) is leading in both website and the unique domain penetration. Vue (in green) and Angular (in red) follow the trend but are not close to the reach of React JS.
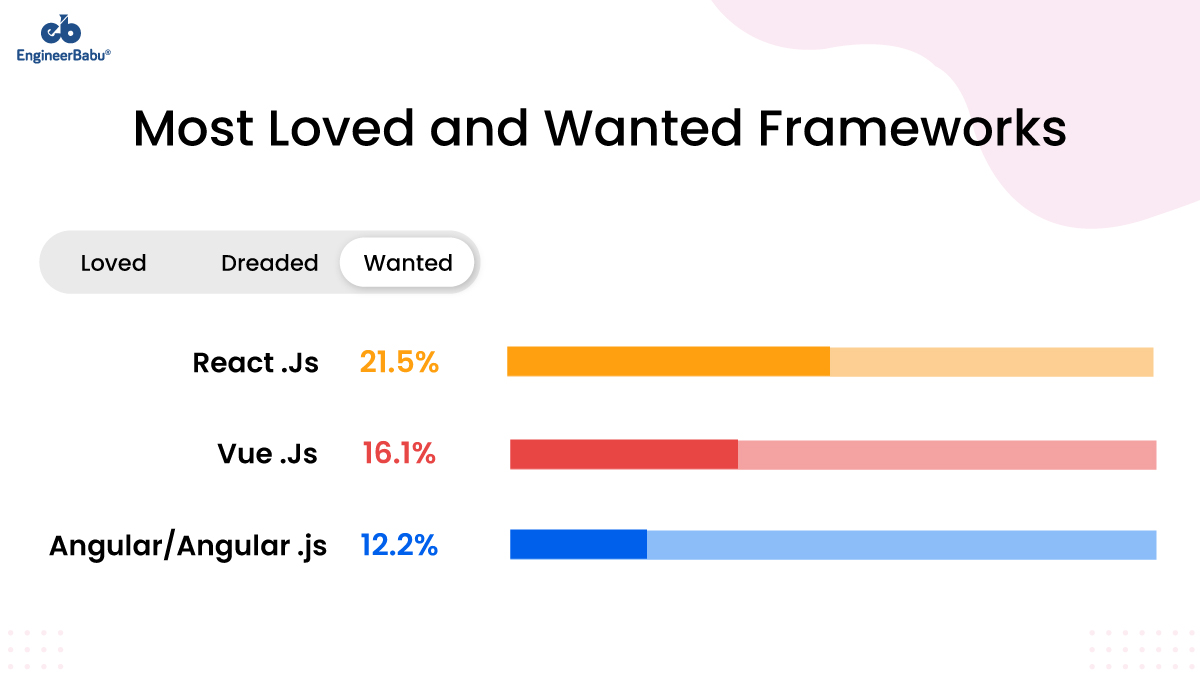
Most Loved and Wanted Frameworks
The Stack Overflow Developer Survey is conducted between the most wanted and most loved framework among developers. Like GitHub stars, the following data depicts how developers feel about these frameworks. The results aren’t too surprising:
ReactJS and Vue are head-to-head in the most loved category, whereas all three appeared in the top most wanted frameworks. Here, ReactJS is in the lead with 21.5% and it depicts companies prefer to hire ReactJS developers for front-end development.

Step 3: Want to Hire ReactJS Developers: Look for these Features Recommended by Top CTO’s
1. React handles DOM for you
DOM manipulation is a lengthy process & expensive too. React minimizes the amount of DOM manipulation to negligible by maintaining its own virtual DOM and only re-rendering when necessary, a feature enabled by its high-performance diff implementation.
It means, you will rarely have to touch the DOM directly; instead, React handles DOM manipulation on your behalf. This feature is the basis for most of React’s design.
2. It’s Battle-Tested
React is in production use at Facebook and Instagram already, so we can be confident in its performance and reliability.
So far, it has served all its existing users well, and they haven’t experienced any significant issues.
3. Components are easy to think about
React deals solely with individual components, which render based on their internal state. Hence, it is easy to conceptualize what is happening behind the scene at any given time.
This means that you can test individual pieces of the UI in isolation, and can add new components without worrying about interfering with the rest of your application.
4. Strong at SEO
React has built-in support for server-side rendering. You can serve mostly a complete page to search engines, which is actually a huge boost to SEO with very little effort required.
5. Compatible with Legacy Code and Flexible enough for the future
Adopting an entire framework is a big commitment, thus you can slowly experiment by adding React to the existing codebase.
Likewise, if we need to transform from React in the future, we can do so quite easily.
6. Single point solution for Code Duplicity, Code Maintenance & Code Rewriting
A component, once built by your developer, can be re-used within the web app several times without rewriting the code. As a result, you need to hire ReactJS developers in lesser numbers and get your app developed faster and at less expense.
In large E-Commerce organizations, the reusability of components also prevents code duplicity across teams. Thus, code maintenance becomes more relaxed in the longer run.
7. Stop worrying over the Boilerplate
In computer programming, boilerplate code or just boilerplate are sections of code that are included at many places with little or no alteration.
Less time spent in writing boilerplate code – means more time for solving interesting problems.
From this perspective, you can easily hire ReactJS developers to build a concise and lightweight app.
8. React marries Markup to JavaScript
Though it may feel strange to write HTML in your JavaScript. However, in React it’s the natural way of doing things.
Since, your markup is tightly coupled to the JavaScript that controls it, they may as well exist in the same file.
9. Strong Community Support
The React community is growing rapidly. When you encounter issues, there are plenty of people to discuss them with. (As we have discussed above). As well as, many renowned companies are using React for production (Facebook, Instagram, Yahoo!, Github, and Netflix, to name a few), then we’re in good company. Good community support provides a huge number of options to hire ReactJS developers having good expertise and experience.
Step 4: Relationship of React with SEO
SEO (Search Engine Optimization) is considered as the gateway of success for any online business.
“Minimum page load time and fast rendering speed of a website or application, results in higher ranking on Google” According to Moz (renowned name in SEO and Marketing),
Fast rendering along with minimal page-load time is the feature of React JS which is one of the main pillars behind the huge adoption rate of this framework.

ReactJS makes Social Sharing & SEO favorable with SSR:
The basic SPA is rendered on the client-side, which means the built-in .js file is downloaded first to the browser before the entire page starts loading. Thereafter, the content of the web page is rendered by client-side JavaScript. When a social media bot requests the same page to generate a preview, it rejects the javascript code and ends up with a plain preview of the page like following image:

How does React deliver the best User-Experience?
User Experience is driven by, One; the user-friendly features and Two; minimal loading time.
As React JS uses Virtual DOM and Server-Side rendering, both the criteria of providing best user experience are easily met.
No wonder why we come across hiring requirements primarily for a dedicated team of ReactJS developers so often and in big numbers.
Will it give intuitive experience?
ReactJS helps developers to avoid unpredictable scenarios. It becomes possible only because ReactJS offers an easy yet powerful state, action, and event management. Hence, the developer can retain full control on the behavior of the application or website, when a user performs any specific action.
React JS keeps evolving; hence, it is expected to have a much improved intuitive developer experience in the near future. Therefore, it will be a wise decision to hire ReactJS developers for building such an intuitive web app.
Step 5: Making a Product Specific Decision
Why does the choice of the right framework matter for a start-up founder?
For any product development, selecting the right framework is the most critical decision to take.
A framework is the support structure for your product. It provides a template of available services, resources, and APIs.
Such, frameworks are specially designed to boost the performance and efficiency of your web app development.
The benefits that React brings with itself such as security, ease of use, efficiency, and flexibility are the ones that must be considered while selecting the appropriate framework.
ReactJS has a community support of thousands of React users on each of these popular communities; The Github React Community, DEV’s React community, Hashnode’s React community, Reactiflux online chat, Reddit’s React community, Spectrum’s React community. Under these communities the developers can easily get solutions for their problems and you can look to hire ReactJS developers, who are expert and experienced in their skills.
What if I did not go with the right framework?
Each enterprise organization is different and has different needs and reasons to choose the frameworks and tech-stacks.
The owner must keep the list of his/her requirements ready and then search for the right framework.
Let us see what wrong can happen in case we did not start with the right framework in the first place.
- Some frameworks need frequent updates. This becomes ‘an idle time’ in the cycle of your web development. Time is money when a team of dedicated developers is working on your product.
- If the selected framework does not provide say components or pre-defined functions, then your team will need to build them from scratch. While your team is busy in doing this repetitive work , the other product which went with ReactJS gets an edge over yours.
- Only the frameworks which are being used by the majority of developers are the ones that continuously evolve for their bug fixing and inclusion of latest features. Selecting a framework with less number of users might risk your product becoming an outdated version even before its launch.
- Nowadays every latest product comes with a feature of portability on various devices. In case the framework you chose is good enough to build only the Webpage and not the mobile version of your product then your team will have to work afresh for every other kind of device.
- In open source products the licenses do not allow you to change the application and does not offer the flexibility to amend the content once formed. In React JS , the code is easier to maintain and is flexible due to its modular structure.
React vs Angular: Which would be a better choice?
Let’s discuss and compare in brief and find which framework could be a right choice and then can move ahead to hire ReactJS developer or Angular developer for your project.
1. Bundle Size- Why does size matter?
Smaller is the file, the faster it loads. The faster it loads, the higher is the ranking – and ultimately the conversion rate (and margin).
Bundle Size of Angular is 766 KB whereas React JS comes with a bundle size of just 97.5 KB!
React is actually 7 times smaller than its counterpart Angular.
This makes it the obvious reason for why Angular provides a slower experience than ReactJS.
2. Backward Compatibility
If you plan to enhance the project in a step-by-step manner by adding new features, React is the only practical option.
ReactJS is a library, and it has full backward compatibility. Migrating between different versions of ReactJS is relatively easy. In Angular it’s impossible to jump from Angular 2.0 to 7.0, we need to install updates between the versions, one by one. The time taken by the former in doing so is negligible as compared to the later.
3. Performance
Performance of React compared to Angular is undebatable owing to the most relevant feature of ReactJS.js which is, using Virtual DOM (Document Object Model). Angular and the majority of other existing frameworks operate on Real DOM.
Differences between the two can be emphasized by this small task. Say, We need to edit Customer profiles in our database and we have to reach for the last name . Real DOM, instead of changing just the required profile, updates the entire tree structure of HTML tables until it reaches the needed data.
While virtual DOM allows us to make changes in the desired section without rewriting the entire HTML doc virtually. This ensures fastest performance; regardless of the apps’ size.

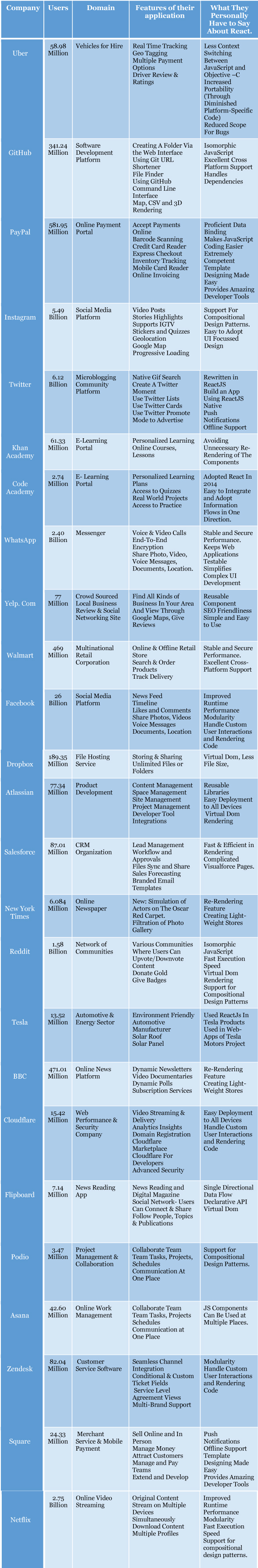
Companies Hire ReactJS Developers to Scale their Business
There are many companies using ReactJS to support their front-end UI. We have compiled the list of companies along with their customer base, niche offerings and what they personally found most beneficial in ReactJS.
It will help you to understand why to opt ReactJS over any other framework. Thus, you can make your decision to hire ReactJS Developers or not based on facts and their reasonings.

Step 6: Grilling ReactJS over every possible platform
What advantages does ReactJS bring to my business?
ReactJS offers tons of benefits, such as the ability to create interactive, stateful and reusable UI components. React has been first to enable development of web applications which can change data without reloading the page.
1. Dashboards or Data Visualization Tools
These tools are the sweet-spot use-cases of ReactJS. They are important for an end-user to understand the gist of the data in a format that could be understood quickly. Especially in use-cases like AI (Artificial Intelligence) and Machine Learning, are crucial for data-visualization.
2. Component Reusability helps Kickstart Effective Development
With ReactJS, you will have the liberty to build self-contained, reusable components that make your code modular and organized.
The idea is: if components of a dashboard are well-thought-of from the start, they can be re-used anywhere with no additional setup required at all.
3. Ensure Quick & Efficient UI updates
A dashboard or data-visualization screen needs continuous updates of components so that you can track your data in real-time.
For instance, non-stop updates of data-charts and notifications need to be displayed on the screen immediately and effectively.
4. Isomorphic JavaScript allows Quick Rendering of Web Pages
A dashboard is usually built as a client side SPA (Single Package Application). SPA is a web application or website which interacts with the web browser like google chrome, mozilla firefox, etc. by rewriting only the current web page dynamically with some new data from the web server, instead of the default methods of the browser loading entire new pages.
Hence, you get a web application that loads faster than your competitors and the offshore ReactJS developers can easily do so for you.
In addition to that, ReactJS’s mapping capabilities fasten the development process and saves your time & money.
5. In Social Networks project
While building a Social Network platform as a dynamic website might look convincing on paper. While, the developers will argue that the approach for building dynamic websites has its own disadvantages like long-term maintenance and the never-ending curse of DOM manipulation.
For Example, Facebook started as a dynamic website and they gradually move to a single page based foundation.

How Server-Side-Rendering plays an important role in ReactJS?
Server Side Rendering, also called SSR, is the ability of a JavaScript application to render on the server rather than in the browser.
Why would we ever want to do so?
It allows your site to have a faster first page load time, which is the key to a good user experience.
It’s great when people share a page of your site on social media, as they can easily gather the metadata needed to nicely share the link (images, title, description).
How does ReactJS play a role in E-Commerce based Web Applications?
It is easy to incorporate ReactJS as a UI library in E-Commerce based web applications. It provides a clear indication to build some reusable components with certain principles like Atomic design (Atomic design provides a clear methodology for crafting design systems). Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them.
If your web app experiences any single point of failure, your developer can still keep it up and running while other features remain in working state. Thus, opting to hire ReactJS developers will make things easier for your product development.
A component, once built by your developer, can be re-used within the web app several times without rewriting the code. As a result, you can get your app developed faster and at less expense.
In large E-Commerce organizations, the reusability of components also prevents code duplicity across teams. Thus, code maintenance becomes more relaxed in the longer run.
With ReactJS, you can manage state and render different results based on what the state is. As an overview, here are some actions that defines state in ReactJS:
- What does your user see (data)?
- What information are we fetching?
- What URL are we showing to the user?
- What items are selected inside the page or a shopping cart?
State Management is an added benefit in ReactJS, which results in improved performance, efficiency, and memory consumption. Therefore, Hire ReactJS developers to deliver a real joyful experience for your E-Commerce business and get it implemented in the right way.
That’s why most of the popular E-Commerce websites such as AliExpress, and Alibaba preferred ReactJS to empower their business tech-stack.
The good news is, ReactJS allows building such high-quality, rich user interfaces through its declarative components, which brings us to our next point.
Is ReactJS Good for Every Project?
ReactJS is designed to deal with stateful components in an efficient way (which doesn’t mean devs don’t need to optimize their code). Projects that will benefit from this capability can be considered good choices for ReactJS technology.
Hire ReactJS developers to boost-up the product’s front-end development as compared to other technologies. There still are interlinked dependencies of implementing any technology that may be required in the project.
However, you should be assured that you will be able to get your application LIVE quicker with a stable build which is at the same time user-friendly and intuitive.
Costing aspects of ReactJS Development
Now, let’s dive deep step-by-step into the ReactJS pricing — the framework which is one of the most cost-effective frameworks in the market.
There are multiple factors that contribute into the ReactJS development cost; which are complexity of the apps, development requirements, and developer experience.

The key contributing factors to the ReactJS app development cost breakdown include:
- App Complexity
- User Authorization
- Add-ons
- App Category
- App Design
- Project Size
- Agency Location
- App Distributions
- App Maintenance and Support
Factor 1: App Complexity
You can take any example of an App available in the stores, and place it in a category which can range from low complexity to high complexity. To fulfill such tasks you need to hire ReactJS developers who are expert in doing so. Here, some of the factors for segmentation include:
- Admin Panel Development: The more features you introduce in your admin panel, the more app rises in the complexity chart logically and affects cost.
- Deployment Architecture Model: You can find varied options for Back-end development like BaaS or custom.
- In-App Purchase: The more in-app purchase options provided, more will be the complexity of your app.
- Third-Party Integration: Your app may need to interact with other app’s functionality like login and payment.
- Integration with Legacy Systems: You may need to connect your apps with an in-house legacy system like Enterprise apps, and they usually fall under medium to high complexity scale.
Factor 2: User Authorization
If you are building an app that requires user authorization or login, the cost would be relatively more than apps that do not require the process of role-based checks that are usually set by developers or the developing team.
Factor 3: Add-ons
While building a customer-centric app, you may also wish to integrate your app with social media channels and also extend some add-ons for it. These custom add-ons are an essential facet in the pricing and cost — the in-app purchases are an extra add-on.
Factor 4: App Category
Your app’s elements, like functionality, number of real-time users, security considerations, and more, can determine your app category. It is quite logical that these intricacies will affect your ReactJS development cost and enforce you to hire ReactJS developers who are experts in that field. Hence, t more feature-rich your app, the more it will cost.
Factor 5: App Design
What will keep your users engaged in your application? An app that has smooth transitions to move from one screen to another, efficient user flow and well-timed animation will help for starters.
The designing of screens and user experience could be easily associated with costs. As a result, the good news with ReactJS development, is that the development is at much lower prices.
Factor 6: Project size
When it comes to projects and practices, one size may not fit all. Project size is a determining factor of “process scope”, most simply defined as the degree and extent to which project management practices are formally applied.
Project sizing is a “must consider factor” for project planning, ensuring that plans and activities are relevant. Ensure available resources are properly used and allocated, and helps to decide the team size to hire ReactJS developers for the project. This is particularly important in the multi-project environment, where simultaneous projects must compete for funds and human resources.
Factor 7: Agency’s Location
In the context of offshore ReactJS hiring and app development cost, location plays a significant role.
When it comes to hiring ReactJS developers, you may find that Asian countries charge less than agencies or enterprises in the USA or Australia. So you may prefer outsourcing your project to reduce costs and hire ReactJS developers from different locations.
Factor 8: Distributions of App
When you consider distribution channels to deploy your app, then each would have their pricing —stores like Google Play or App Store usually charge around $100 for developer license costs.
You may also find that the apps require permissions from the host in the context of compliance of standards and security policies.
Factor 9: App Maintenance
It is imperative to keep regularly updating your apps to meet users’ expectations, which cascades to user retention and engagement levels. So, it is important to hire ReactJS developers who are expert in different areas of development.
Therefore, the app maintenance cost is estimated yearly to around 20% of the total app development cost, which includes app updates, app bug fixes, and design changes.
So if you are looking at an affordable option to build a website, then you’ve got it – ReactJS is a great option and you can easily hire ReactJS developers from around the world.
Points to Remember while Building a Website App
- How do you know that the functionality you fix at the outset of a project really is the functionality that serves your business or customers best? More often than not, functionality or scope will change, which is why we hear about ‘scope creep,’ the outcome of desired needs being identified through the lifecycle of a project and being determined as necessary or compulsory.
- When costs become variable, we lose control over the return on investment (ROI) that we’re seeking. Increased cost is often a product of unidentified risks or changing requirements. It means we have to hire ReactJS developers more in number, do more work in the same time frame or keep team members longer. However, neither is desirable.
- When time is a variable, we lose control over the position in our market. Perhaps we miss an important industry date or our competitors get their product out before us, thus losing any competitive advantage our project may have had.
There are many other outcomes of variable time and cost, which are often negative and undesirable.
Many customers and organizations seek to fix all three components of this ‘magic triangle’. Unfortunately, it’s impossible to achieve in reality. There are too many elements that conspire to unsettle this ideal, which ultimately end in products that don’t meet a need, take too long to benefit its customers or cost too much to realize business value.
Step 7: Future Aspects of ReactJS
What benefits you should look for in ReactJs as a Front-End technology?
Some of the tangible and intangible benefits, which are included while front-end development with ReactJS are as follows:
- Positive experience
- Smooth transition
- Attractive UI
- Cooperative ReactJS support community
- Great animations
- Faster development
- Code sharing, and reuse
Such positive experiences reiterate the selection of the ReactJS framework for the development of your app.
What if I don’t want to scale my product in future? I’m making a final product.
Assuming you built your application in angular and you decide that it is a final product. Then, only stability and maintenance related bugs might come in future and you can ask your development team to handle it.
The time has changed and now the problem with AngularJS has arisen. It is because Google has stopped supporting the introduction of new or updated versions of Angular.
Essentially, this means that the migration path to the latest (supported) version of AngularJS will no longer be available. Hence, the developers will need to rewrite the entire code.
Additionally, no more support is being translated to the security patches, no new features are being added to improve the framework and any support from Google teams regarding issues or bugs has been discontinued.
When the end of any technology is near like in the case of Angular, your best option will be to migrate any application to the one most used and predicted to stay like ReactJS.
What is the future perspective and growth of ReactJS?
Many CTOs search for a variety of reasons about why they prefer ReactJS as the core of their tech stack in 2020. And I’m not surprised.
Last few years ReactJS totally overtook all the other front-end competitions in popularity, especially due to the extreme focus on user experience and development simplicity. It shows the demand among companies to hire ReactJS developers, and is predicted that it will grow continuously.
However, each and every technology is working to achieve the same goal, but there are small unfair advantages that are putting ReactJS in a favorable position and make it better and more future proof than the rest.
1. Backward Compatibility:

Still, none of the other frameworks is able to be so easily compatible.
When a new version of ReactJS is introduced, the public API remains almost the same. This helps Facebook refresh it’s code and still be able to work on its existing pieces at the same time.
2. Ubiquity and Futureproof
As we have an extremely active community and many contributors and expert developers the ReactJS documentation is getting better & better each and every day. As well as, most of the bugs that were reported get fixed instantly.
This is making ReactJS a very stable and quite a mature technology and attracting many open source initiatives.
For Example; Gatsby (ReactJS framework), which helps to build the fastest static websites so far. It becomes possible with the combination of best ReactJS and GraphQL features.
However, a massive contribution, community, and ubiquity of ReactJS will not only help it to stay grounded but also become better and strengthen its number one position even more.
“The future of ReactJS is very bright in our opinion – the biggest challenge might be that the transition from class-based to function components (with ReactJS Hooks) is managed elegantly. And that ReactJS doesn’t get bloated with too many new (behind the scenes) features without removing old/ deprecated features” –Anonymous Community Member
Step 8: Making the Hiring Decisions
Should I Hire ReactJS Developers to speed up my Product Timeline?
ReactJs helps speed up the development process in the Front-end part as compared to Angular and other technologies. It helps in loading SPAs faster and performs fast operations to adjust the real DOM accordingly.
Considering the fact that, building a product from scratch and making it work consistently, requires continuous efforts and relies on business needs. Apart from that, it also depends on multiple factors, such as how experienced the developers are? What is our budget? How big is the project?
However, we are certain that choosing to hire ReactJS developers for app development will only speed up your timeline to get the product LIVE quicker.
Increasing Demand to Hire ReactJS Developers
At present, the program developers are in excessive demand in all parts of the world.
As more and more SaaS based startups are coming up, the demand for front-end developers seems to be ever-rising. There are at least 25000+ vacancies active, specifically to hire ReactJs developers on a daily basis in India alone.
Accountable for enhancing the product portfolio
With the roll-out of updates and options, enhancement of UI has turned into a big part of highlighting the product portfolio.
An excellent developer must have the acumen to boost the present UI and UX to make the product more appealing and competitive for better market reach.
The job is hard and requires a developer with a deep understanding of technical and design features.
Typical Responsibilities and Expertise of a ReactJS Developer
One of many major roles of a ReactJS Developer is building efficient and user-friendly interfaces and experiences. Here, developer can normally work over cross-functionally and required data of product administration and engineering to construct options which are designed to deliver the user requirement.
Qualities Big Agencies look to Hire ReactJS Developers
- Capacity to construct website latency and create new interfaces for frontend customers.
- Be sure that the UI/UX designs are sensible and possible.
- Sustaining high quality and effectiveness.
- Creating codes which are elegant and sensible too.
- Glorious understanding of GIT, CSS Libraries, Adobe XD, Sigma, other techs based on your project requirement.
- Validation of consumer data and enter before it reaches the back-end.
- Taking duty for all troubleshooting to figure out offered options.
- Updating the code and design for scale, pace, and suggestions.
Requisite Abilities to Hire ReactJS Developers
- They should have in depth knowledge of data constructions, algorithms, and arithmetic.
- Proficiency in each Git and model management is deemed essential by employers.
- Getting expertise in HTML, JavaScript, Relaxation APIs, Graph QL, CSS-in-JS libraries make it simpler to get a job.
- Efficient communication abilities so that developers can perceive the requirement and share the solution appropriately.
These days developers have Skyrocketing Interest about ReactJS!
Out of some 33K participants of the Enterprise JavaScript in 2019 survey, 63% of the respondents said they would prefer to write code in ReactJS rather than Angular.
Out of the 63%, the 49% “writes primarily ReactJS code.”
There has also been a surge in interest for ReactJS from 64.8% in 2018 to 71.7% in 2019, according to a recent State of JavaScript survey.
ReactJS Developer Salary Across the World
The actual salary of to hire ReactJS developers varies from country to country and city to city. Taking into account- skills and experience of ReactJS devs are in high demand, the market for these professionals is certainly competitive. As the core of ReactJS is JavaScript, we have included JavaScript programmer salary as well as any junior ReactJS salary in our search for annual average ReactJS developer salary from some countries.
- United States – $72,681
- Australia – $49,225
- Germany – $41,110
- Ukraine – $18,000
- United Kingdom – $48,107
- Spain – $38,983
- Canada – $49,083
ReactJS Developer Salary in India
The skills that a developer should possess are ability to build good user interface (UI) and user experience (UX), expertise in JavaScript, HTML, CSS, and UI frameworks. Thus, the salary of an average front-end developer is INR 475,885 in India.
If you are interested in hiring an IT agency the monthly quotes for the project can start from $1000 USD/month to $2999 USD/month. Based on project requirement. Hence, hire ReactJS developers based on project needs.
It should be noted that these numbers are based on an average ReactJS developer salary. The rates would definitely be affected by increased experience and improved skills.
Major Takeaway
React JS acts as a blessing for the developers to build highly engaging apps with responsive UI within a short span of time. It allows us to break complex components and create single-page applications with less coding.
You can take your business to the next level by leveraging ReactJS Development & hire ReactJS developers, one of the fastest-growing technologies to develop robust and feature-rich applications
However, getting into React is easy but to master it is difficult that’s why you need to hire ReactJS developers who are experienced.
Hence to transform your ideas to full-fledged products it is important for the businesses to hire professional React Developers.
Hope this article delivered a brief understanding on how ReactJs impacts development in the Front-End part of a website app and will continue to do so.
Help us keep updated by sharing your experience with us here.