Technology is ever-evolving and so is the world of Web App Development. Trends like progressive web apps, API-first development, motion UI, and more are continuously reshaping the landscape of web applications. With the number of frameworks available and rising, zeroing down on the perfect web app development frameworks can be a difficult decision for developers. Over the last few years, there are a few frameworks that have gained tremendous traction and popularity. In this article, we will dig a little deeper into the space of the most popular frameworks for web application development. Additionally, we will try to understand the reasons behind their popularity and the rationale behind choosing them.
Popular Web App Development Frameworks – Front-End & Back-End
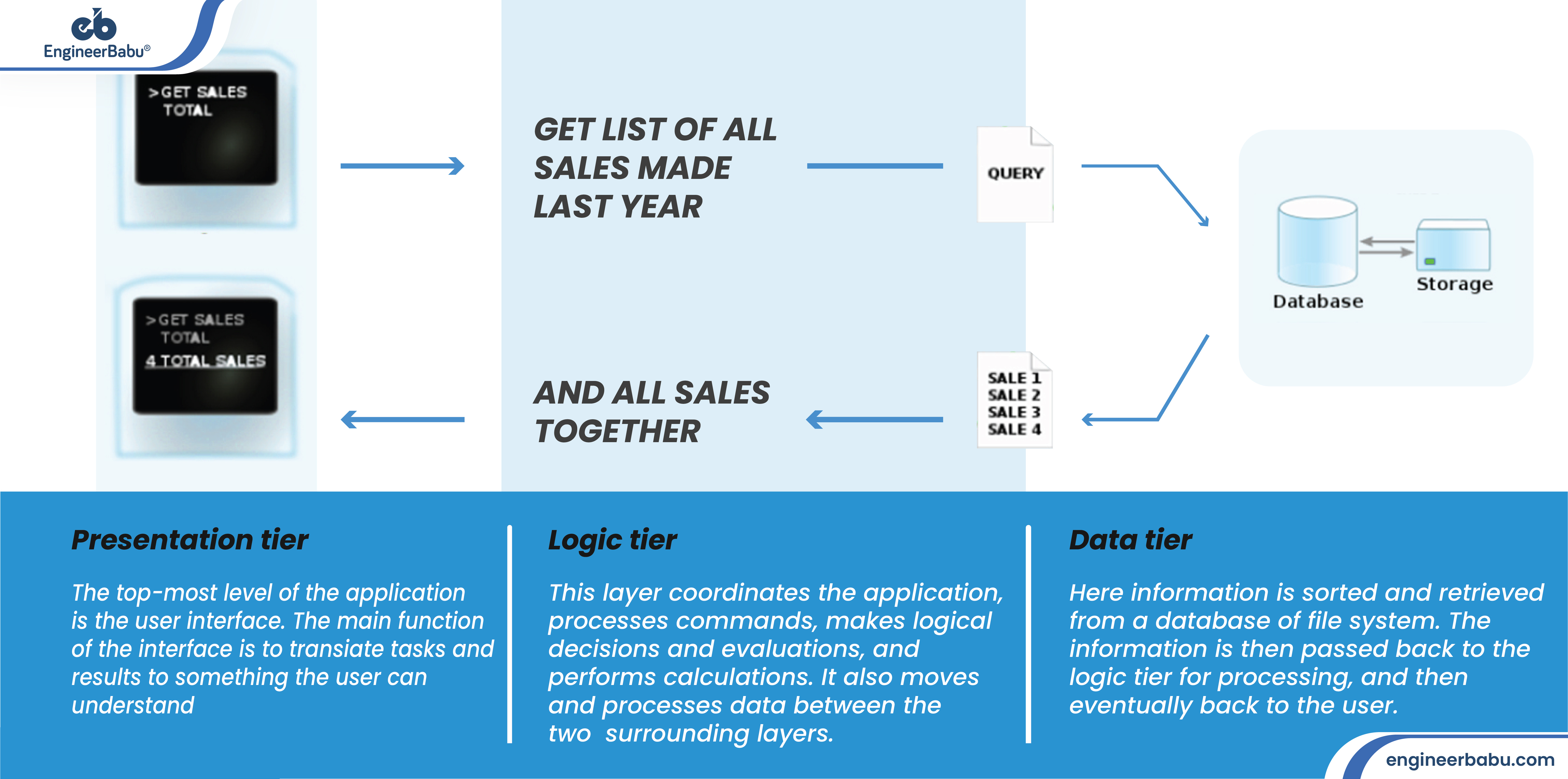
Dissecting the Various Layers of Web App Development
A typical web application is conceptually split into three parts, with very well-defined responsibilities, challenges, and strategies in place. Understanding the key concepts of these three subsystems and the infrastructure behind them is important before we dive deeper into the details of the frameworks that are used for web app development.

1. The Client-Side a.k.a The Presentation Tier
The web application which we directly run on our desktop or smartphone browser is typically the client part of the web application. The client-side of the application mostly runs on a browser, but it is not limited to that. Browser applications’ de facto language of implementation is HTML, CSS, and JavaScript. Implementing an application in these basic techs is difficult for large-scale applications so there exist many frameworks for web app development that makes client-side development easy.
2. The Server Side a.k.a The Logic Tier
In the grand scheme of web app development, the server is a part that is responsible for the logic and data handling. The server gets requests from the client-side and then provides the appropriate response like data or functions as requested.
3. The Database a.k.a Data Tier
Data is the king. Thus, in the case of many applications, a database is responsible for keeping the data safe and available when it is needed by the applications, Structured Query Language or SQL is one of the popular languages that is used to query these databases. Others are R, C#, Python, etc.
The Overall Infrastructure for Web App Deployment
The backend or the server side has to scale for many client-side applications. The back-end has to sometimes deal with a huge amount of data. Hence, it has to be available, scalable, and resilient. Some of the web applications are used across the world. Thus, the back-end servers are also spread across geographies and have to deal with country-specific policies for both data and feature management. Geo-based governance is an important part of any web application which is deployed across the world.
Front-End Web App Development Frameworks
The front-end of the web application is responsible for easy to use and functional interface. Beyond the front-facing design, the front-end is built on a fair amount of logic. It also require an appropriate level of data handling. In principal the front end of a web application is built out of the following units:
- HTML: The content that needs to be shown on the browser is built out of HTML. Thus, it turns into the DOM [document object model] for the browser to render.
- CSS: Cascading style sheets are responsible for the representation of the content. It represents how the content is displayed to the user.
- JavaScript: The dynamic logic behind a web application that is responsible for the context-specific update of the web application is typically implemented in JavaScript. Therefore, JavaScript is like the language of the web which is understood by pretty much all browsers. However, many languages compile into JavaScript like TypeScript or CoffeeScript.
While the basic building blocks are the above three languages, there’s much more required to build a large and complex web application’s front end. We need to have frameworks in place that make it easier to develop the front-end. Let’s take a look at a few of these:
1. jQuery
jQuery is built on the idea of “do less, get more”, it wraps a lot of commonly used functions by the web applications developers and then provides simple to use APIs for the same. Such high-quality code being readily available to the developers means the difference between getting to concentrate on the task at hand or trying to reinvent the wheel. It also fixes interoperability between browsers
Features and Advantage
- jQuery is a JavaScript library that is lightweight and fast. It requires less time to travel through wire, load, and execute.
- jQuery makes DOM manipulation extremely simple and fast.
- jQuery simplifies AJAX call and DOM manipulation.
2. AngularJS
Angular.js is Google’s framework. It is supported by the tech giant and will be there for years to come. Hence, it is used to build dynamic web apps and SPAs (Single-Page Apps).
Features and Advantage
- An instruction-based and easy-to-use interface, that makes it easy to build a UI that stays in sync with the updates of the application state.
- Model-View-Controller or (MVC) a software design pattern that gives an outline of how the front-end UI ideas should be organized into actual code.
- High-performance code and the regular update makes it dependable
3. ReactJS
React.js was developed by Facebook and is known for its high performance. It is one of the most used front-end UI development frameworks and is a preferred choice for web app development.
Features and Advantage
- Virtual DOM (Document Object Model) that makes DOM updates lighting fast and efficient
- JSX allows putting HTML and JavaScript together for UI definitions
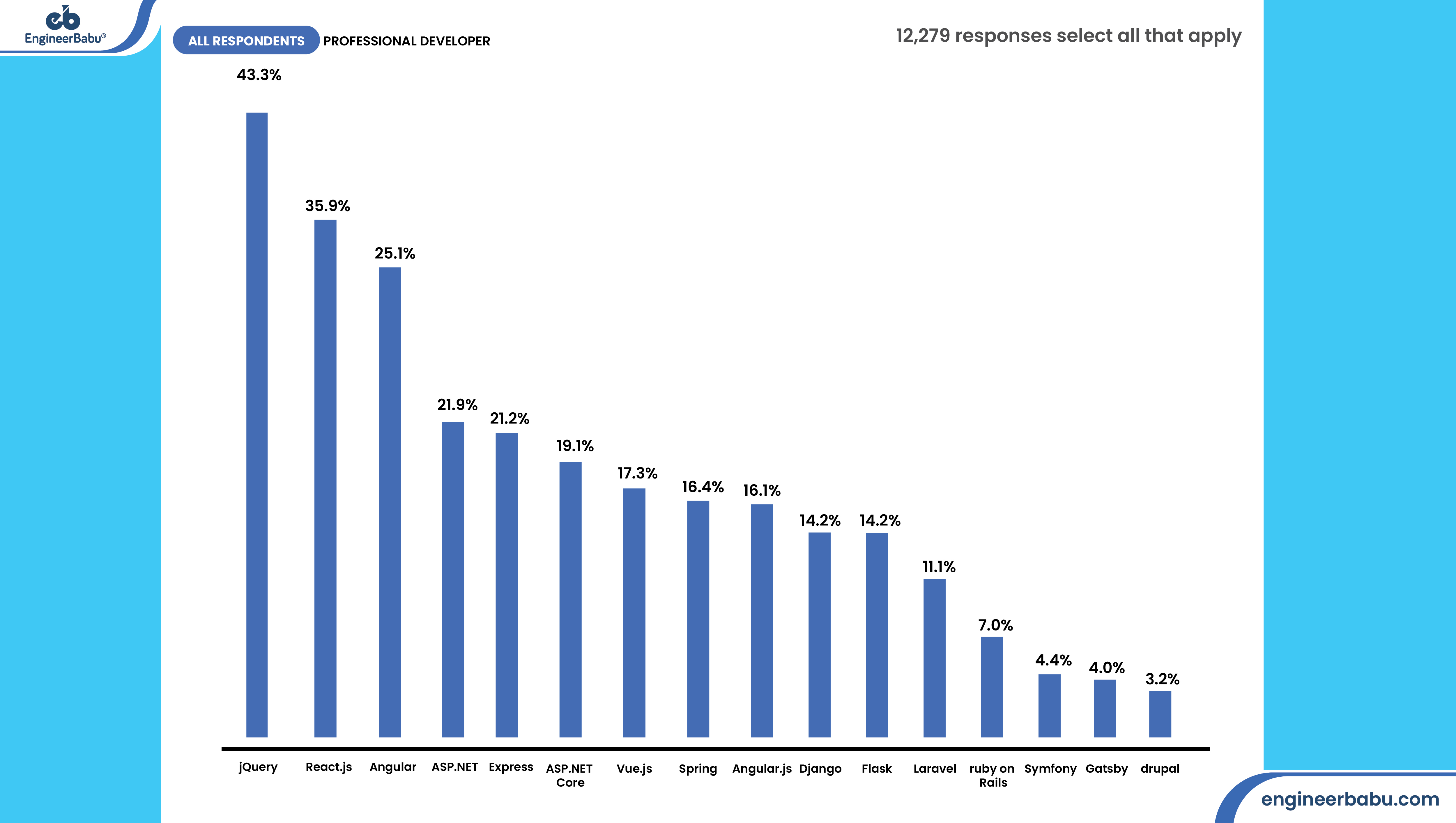
Mirror mirror on the wall – which is the fairest framework of them all?
According to a recent developers’ survey jQuery is the most popular front-end framework that is preferred among the developers for front-end development. ReactJS and AngularJS are not far behind. However, in comparison to AngularJS and ReactJS, the latter is the clear preference among developers for the front-end technologies for web applications. The reasons behind the popularity of ReactJS is easy to learn, fast, and heavily supported by the developer community.
With EngineerBabu you can access developers with expertise in all the above frameworks be it AngularJS, ReactJS, Python, and many more. See the range of our services here.

Back-End Web App Development Frameworks
The technology spectrum for server-side back-end development can largely sub-divided into two parts i.e., the choice of the implementation language and the type of framework used. Both these aspects are related and impact the development and maintenance process of the back-end heavily.
Let’s take a look at the most common programming languages and their supported frameworks:
- Python is a preferred language when it comes to complex app development – it is powered by the Django, Pylons, Flask frameworks.
- JavaScript is emerging as another language of choice for the back-end developer because of frameworks like NodeJS.
- Java is a fast, scalable, and secure language. For web application development it generally works with the Spring, Struts, and Hibernate frameworks. J2EE is the widely use standard for enterprise applications in Java.
- Ruby is a programming language with many admirers. However, it has a low barrier to entry and allows you to create powerful apps in days. Ruby on Rails (RoR) is a mature open-source framework that makes development much easier.
- PHP is a widely adopted language. Laravel and Symfony are one of the most popular PHP frameworks.
Now let us take a look at some of these web app development frameworks mentioned above and dig a bit deeper into what makes them popular.
1. Django
Django is an open-source back-end framework based on Python. It follows the Model-View-Controller (MVC) pattern. Django is good for sophisticated and feature-heavy data-driven websites. This back-end framework facilitates reduced implementation, reusability, and faster development.
Features and Advantages
- Ease-of-Use – Django is easy to use, and a low learning curve helps developers to speed up the entire development process from start to finish.
- Features – Django provides a wide variety of features to help users take care of some common web development requirements. Tasks such as user authentication, sitemaps, content administration, and much more can be easily implemented with this framework.
- Security – Django framework has robust security and can easily prevent security issues, such as cross-site scripting, SQL injection, request forgery, and clickjacking.
- Scalability – Django offers a high level of scalability that is the reason why many of the world’s leading websites rely on it.
2. Laravel
Lavarel is an open-source PHP web framework for developing web applications. It follows the model–view–controller (MVC) architecture. However, Lavarel also offers modular packaging with a dedicated dependency manager. It also provides ways of accessing relational databases along with maintenance and deployment utilities. It has an MIT license and is hosted on GitHub.
Features and Advantages
- Authentication: Implementing authentication is quite simple with Laravel as it has simple authorization logic organization and easy control of access resources.
- MVC Architecture Support: MVC architecture pattern support effectively separates presentation and business logic layers and offers many functions, facilitates better performance, and improves both scalability and security.
- Cache Backends: Offers support for Redis, Memcached, and other widely-used cache backends. Therefore, tt access the file cache driver, which gets cache object storage in a file system and in-memory cache like APC or Memcached for larger apps.
- Template Engine: Features lightweight built-in templates that can be utilized for generating layouts and seeding contents. Designed for the development of both simple and complex sectioned layouts.
3. ExpressJS
Express.JS is a Node.js web servlet framework that is open-source and available under the MIT license. Thus, it is used for building APIs and web applications.
Features and Advantages
- Learning Curve – JavaScript is the most commonly used language for web front-end development. A lot of tutorials, code examples, and developer communities make it easy to start and master.
- Full-Stack JS Features – Node.JS allows the use of JavaScript for both the server-side and client-side applications. As a result, there is no need for separate engineers for front-end and back-end development. Great way to save time and money.
- High Performance – The V8 JavaScript engine is fast, really fast. The engine has JIT which compiles the code into machine code and makes it run at native speeds. Non-blocking I/O operations speed up the execution as the code is waiting for some execution to end before moving forward.
4. Spring Boot
Spring Framework is an open-source application framework in Java. Web Applications can use all the core features of this framework. Spring is a counterpart of the Java EE framework. While Java EE is a preferred language for monolithic legacy platforms. Whereas, Spring works great with microservices-based platforms.
Features and Advantages
- Initialization – SpringBoot performs lazy initialization. This drastically reduces the time for application start.
- Fluent Builder API – tools support inbuilt to build APIs from the framework itself.
- Liveness State – An application can notify if its internal state allows it to function or process recovery in case of a failure.
Conclusion
The web app development landscape is constantly evolving. Speed, security, and usability are the three critical factors that will determine the success of any web application. Along with this the seamless integration of technologies like voice, AI, AMP, etc. will also play an important role. The web app development teams of any enterprise will need to stay up-to-date with these trends and technologies and choose the right frameworks for web app development. With EngineerBabu building a full-stack development team with expertise in all the latest frameworks. Tell us your requirements.

