How Modularity works?
Break it Then Make it!
I’ve been a vegetarian all my life. Strangely though, I hated eating vegetables.
In the corporate playfield, product habits are the same. There are some really good ones to pick up, but they take lots of effort and repetition to get in your nerve.

Prima facie, you should be careful with your product, its technical stack and the team which is going to build it.
Products that are the real world markets are created by teams which are focused, and work diligently to achieve common goals and tasks. Success depends on how well the team members work together.
It is the foundation stone. And a weak foundation would lead to a total collapse of the building.
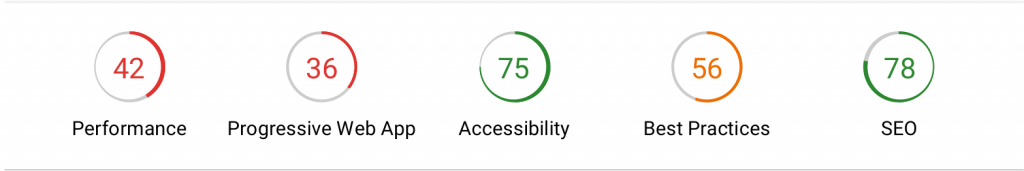
We joined hands with a firm few years ago which was running on a large scale. After we analyzed its stack and the codebase thoroughly we found out that –
- They had been paying $10,000 per month for hosting and database services.
- They were using an outdated version of PHP and therefore were spending 2 times more bandwidth in the transfer of data
- They were not able to add new features to the codebase without halting their services for maintenance
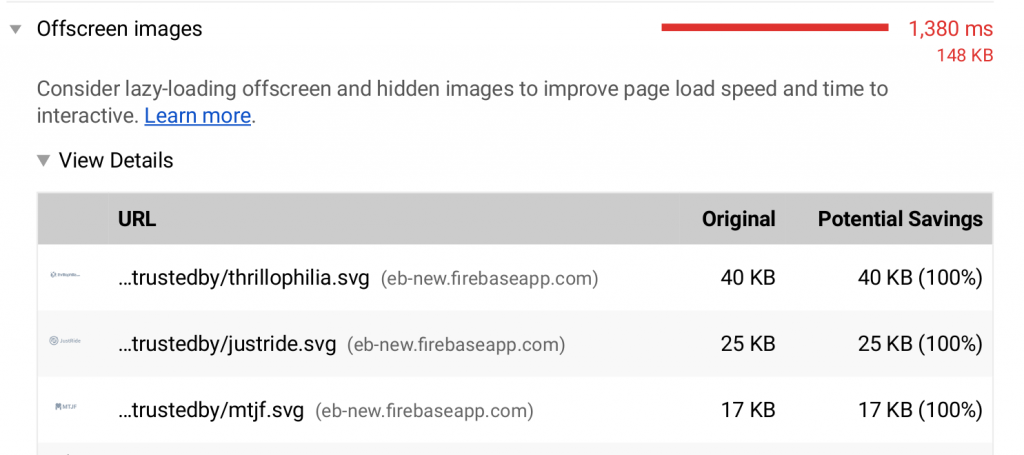
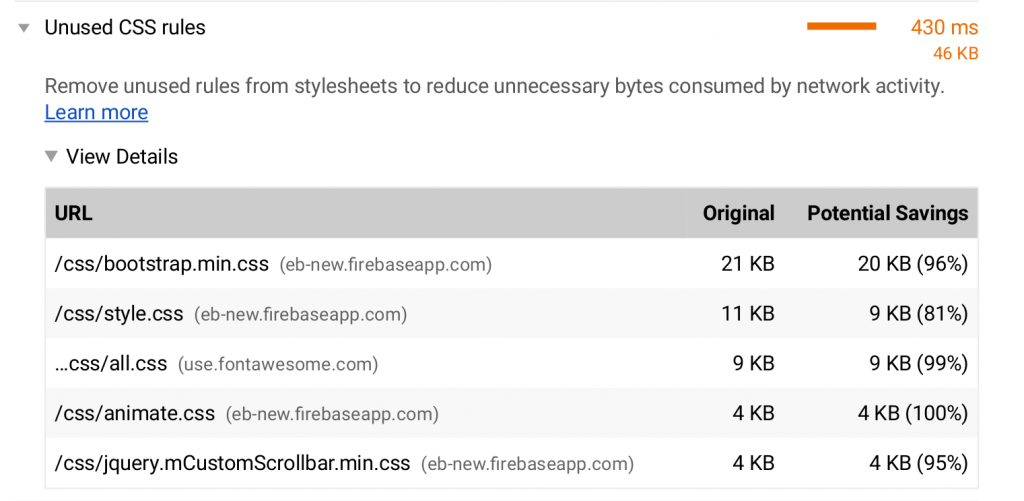
- They had no tests written for checking any problem in the source code of various parts without actually deploying it in a production environment, which also incurred additional charges. Isn’t that totally haphazard!
Recommended Reading: How Much Does it Cost to Make a Mobile App?
That’s the miracle of modularity.
What was the reason for such blunders?
Our answer lies in the fact that their original team had outsourced the work when they were in their inception stage, cut corners and used inefficient and outdated technologies to slack and have an early finish.
Initially, everything was smooth, problems started surfacing 4 years later. Just like when a stone produces swirling eddies when dropped in water, and its effect propagates for a long time, similarly the firm as now in a turmoil.
The idea of changing the whole stack or changing small parts was inefficient. Their code lacked modularity any changes made couldn’t be tracked.
So here they were, now paying 4 times more money than they should have been Alas, if only they paid little attention to details!

We told them all these problems and they agreed to a complete build up and we did it by –
- Firstly, we the new development under source code management like Git along with meaningful commits. Now they had a timeline for all the developments, It also helped them in the documentation.
- We then updated their platform to newer and flexible development environment like NodeJS and also used angular in the front end.
- The database was moved from RDS based MYSQL to a NoSQL solution which made the query processing faster and also the storage charges were heavily decreased. Oh! the wonders a proper database management can unfold!
- There were end-to-end tests written in the modular structure of codebase so that they could check new features in a sandbox environment without actually going through the whole deployment process.
All these improvements resulted in faster development of new features. The user experience also refined as they had a very smooth and fast web application. They were only paying $2000 (maximum) for serving same users as before.

Primarily make a judicious choice while making teams. Initially it is a pain but in the long run, they will save millions of dollars in baggage fees which you will have to incur for a lifetime by using a cheap and low-quality team.
Short-term benefits do look attractive and easy. But they are a hoax and can lead to delusions. Just like a pretty lady standing far away can turn out to be completely different when you adjust your glasses!

Take a fresh start from the first day and with first commit only. If you think that these things can be done later in the project then it will lead you to an erroneous path and destine to horrible results.
So modularity and granularity must be integrated with the projects from the very beginning and these can be improved in parallel with the ongoing development with time and demand.

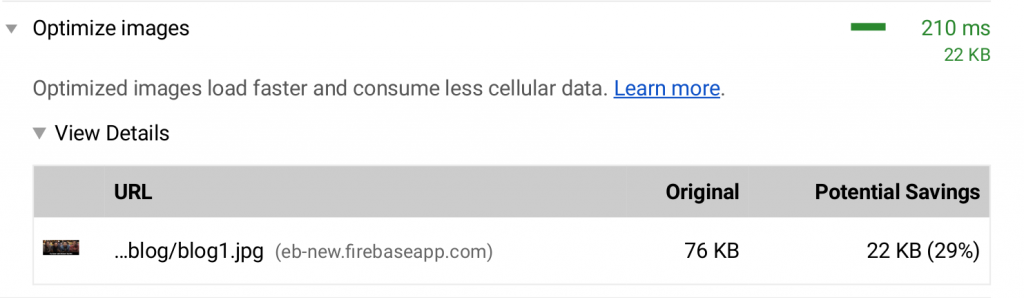
The default image format for serving content on the web has been changed and websites are even now using the old formats like png and jpeg.
If you serve the content in a new image like JPEG XR. JPEG 2000 then these provide high quality in low size constraints which means you will spend less on the data costs and the user will see your content faster than ever before.
All these changes are very small things but they do matter because when you have 100 images, 20 js files and 10 different CSS libraries in your website, these small things will cause a huge impact on user experience and your bills.
So make changes accordingly and both of you will be benefitted from it.
Did you like our article – “Miracle of Modularity: from $10k to $2K”? Let us know in the comments section below.

