We developed the grocery delivery app for OnDoor – Madhya Pradesh’s very own local grocery store giant. It increased their grocery delivery clientele by manyfolds!
Want to know how? Here’s a case study.
What is Ondoor? What do they do?
Ondoor was established in 2014 as an indegenious local grocery store. By the end of 2017, they were a household name in 3 towns of MP – Indore, Bhopal & Mhow- with a 100+ outlets! If you happen to be from either of these 3 towns – you might’ve come across these outlets several times a day, or while searching for ‘grocery delivery near me’.

Now you might be wondering that a grocery delivery app isn’t a new concept altogether, but what is it that makes Ondoor different?
Well, it was back in 2016, when Ondoor had approached us, they had a functional website but they wanted to get into eCommerce to expand the scope of their business. We developed an android app for the company. Whilst the mobile grocery delivery app was made from scratch, their existing website was enhanced by us.
The context that led to the onset of the grocery delivery service project –
For working lads who’re buried head-to-toe in work from 9 to 5, going out on a weekly basis to shop for groceries is often a task. Forget going out, in addition to looking for the best quality, you have to sometimes just accept the fact that it’s not possible to bargain everyday for the right price and just jump on to the very first few deals that you manage to get.
Ondoor online grocery service was an idea, aimed exactly at reducing that effort of the customers, by offering the home delivery option, where virtually anything, be it Vegetables, Fruits, Household Items or Personal care products – they would be available at just a single click!

The challenges in the mobile app development –
While developing an app for an already well-performing offline grocery-store chain, the only major challenge for us was, to stand up to the expectations of the client with this key entry to the mobile-based-eCommerce industry. They initially wanted to become local competitors of BigBasket. In addition to that – UX had to be designed keeping in mind their pre-existing logo, website colour-scheme and font formats.
The aim was to build a mobile app by keeping in mind the website that was already there. The logo was already available and was provided by the client, so the colour schemes could be defined easily. By referring to the colour combination and the website, the font styles and the user experience was finally locked and passed on for development. For eCommerce solutions, and 2019 trends, you can refer to our previous blogs.
Coming to the development, the primary challenge was still there, the transition of a web app to the mobile app had to be made. We were asked to make minor changes to the website but at the same time, had to make the mobile app from the scratch. Also, we had to adhere to what the client already had in mind and had included in the website. By keeping those elements and modules intact, we had to enhance it even more to give the user and the client a memorable experience.
The approach we undertook-
Our Insight for the Client –
EngineerBabu wanted our users to experience a seamless, bugfree UI that would make them come back to place orders from the application, instead of going out to the market. We advised the client against going for the same model as BigBasket. Our argument was based on these facts –
- Since localites comprised of tier-2 city citizens, most of them wouldn’t be comfortable on an extremely tech-savvy application.
- For most users, a complicated purchasing method isn’t a viable option. In case the app doesn’t load within 3 seconds, they choose to opt out and not go any further with the process.
- We wanted the client to act global, but think local for the project to succeed. We suggested them to integrate local language – Hindi, in the application as well. They went ahead with our suggestion!
Development Model –
The approach that was used was the waterfall model. It took a team of 6 of our employees, hired on a dedicated hiring model by us.The requirements were understood by the sales team initially, and were then provided to the design team. After all the layouts had been created, it was the task of the developers to implement it.
Backend developers were working on the principle of modularity. The entire system and application components were divided into modules in order to carry out tasks on various elements at the same time without affecting the work of the other. Dividing the entire project into modules allowed various developers to work on the project at the same time in order to reduce the burden of doing the task on a single developer and in turn, reduce the time required to complete the project and hand over the product on time.
The Information Architecture –
As mentioned earlier, the mobile application was made from scratch, while the web application was altered. The APIs were made in order to provide the functionality to both the mobile application and the web application. The backend architecture for these APIs was made in OpenCart, a relatively new technology in the industry. The front end wasn’t a problem as the website layout was already there. As far as the mobile application was concerned, android was sufficient for both the backend API requests and the front-end client interface.
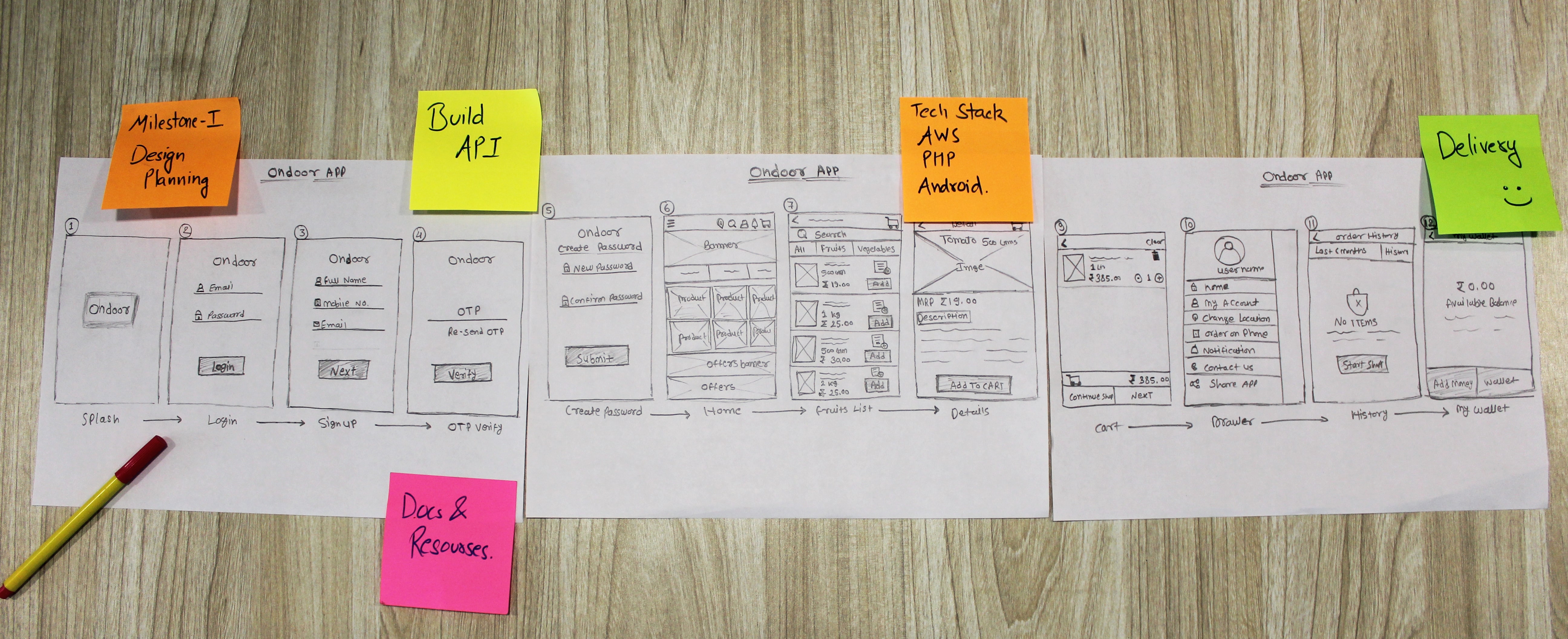
Wireframe –
During the designing phase of the project, tools like Photoshop and Illustrator were used. The primary reason for using them was to get access to a whole lot of features that are available for designing various elements of the overall project. Using such software and tools reduces the effort to make the core components of the project. This is because some of the components are already available and can be reused with ease without a lot of hassle.

Talking about the development phase, various tools were used by the Android and web developers to create what the designers had set in front of them. Usually, it’s the IDEs that are used in order to make it easy to code to get the desired result.
Results:

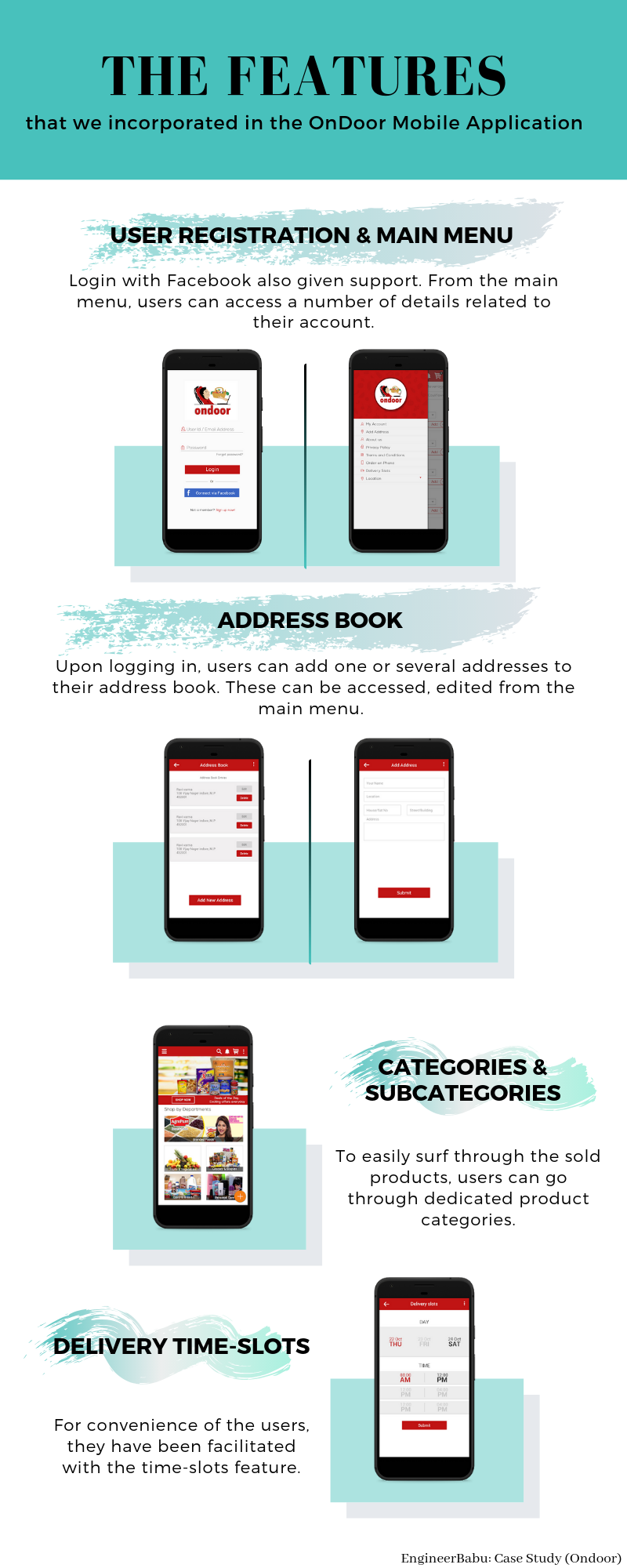
The process included- adding item in cart, choosing address, selecting time of order, payment method and.. Voila! Placing the order. Also, notification center – to get the latest promotional updates and the order status.
The business potential of the client’s brand name has been done justice to, by being complemented with this seamless online grocery shopping app. The user outreach of the brand has grown massively since the launch of the application. Old, as well as new users have forgotten about the hassle of going to supermarkets or vendors, bargaining and working hard to get the best deal for the products they wish to buy. Now, online grocery shopping is just one click away!
Learn more about choosing the right eCommerce development company, or reach out to us at mayank@engineerbabu.com.
Technology Stack for the Mobile App Development:
Followed here is a list of tools and apps that we used in the development of Ondoor grocery delivery app –
Android-
- IDE – Android Studio
- Build System – Gradle
- UI Designing – XML, Material design standards
- Web Services Calling – AQuery
- Image and Data Caching – AQuery
- Programming Language- Java
- Push Notifications – Firebase Cloud Messaging
Backend-
- Programming Language – PHP
- Database – MySQL
- IDE – SubLine
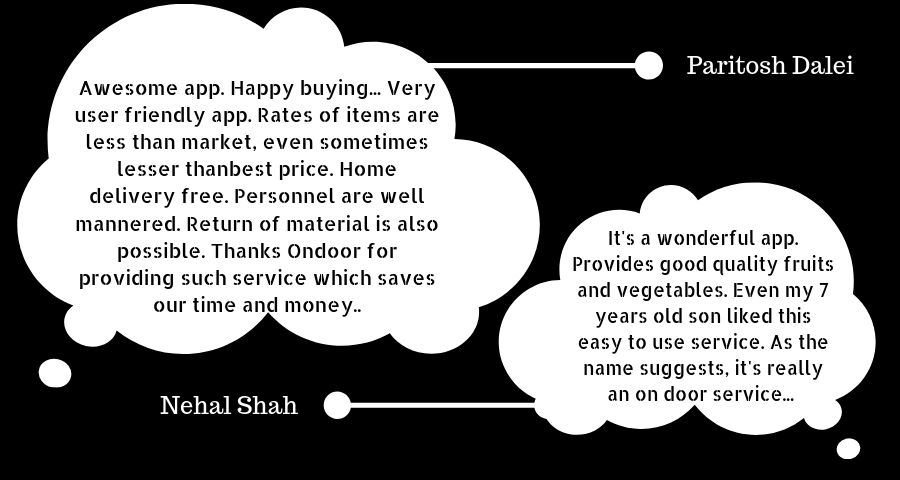
What do the users have to say?
This is what two of our users, Paritosh Dalei and Nehal Shah have reviewed on the Google Playstore for the Android app –

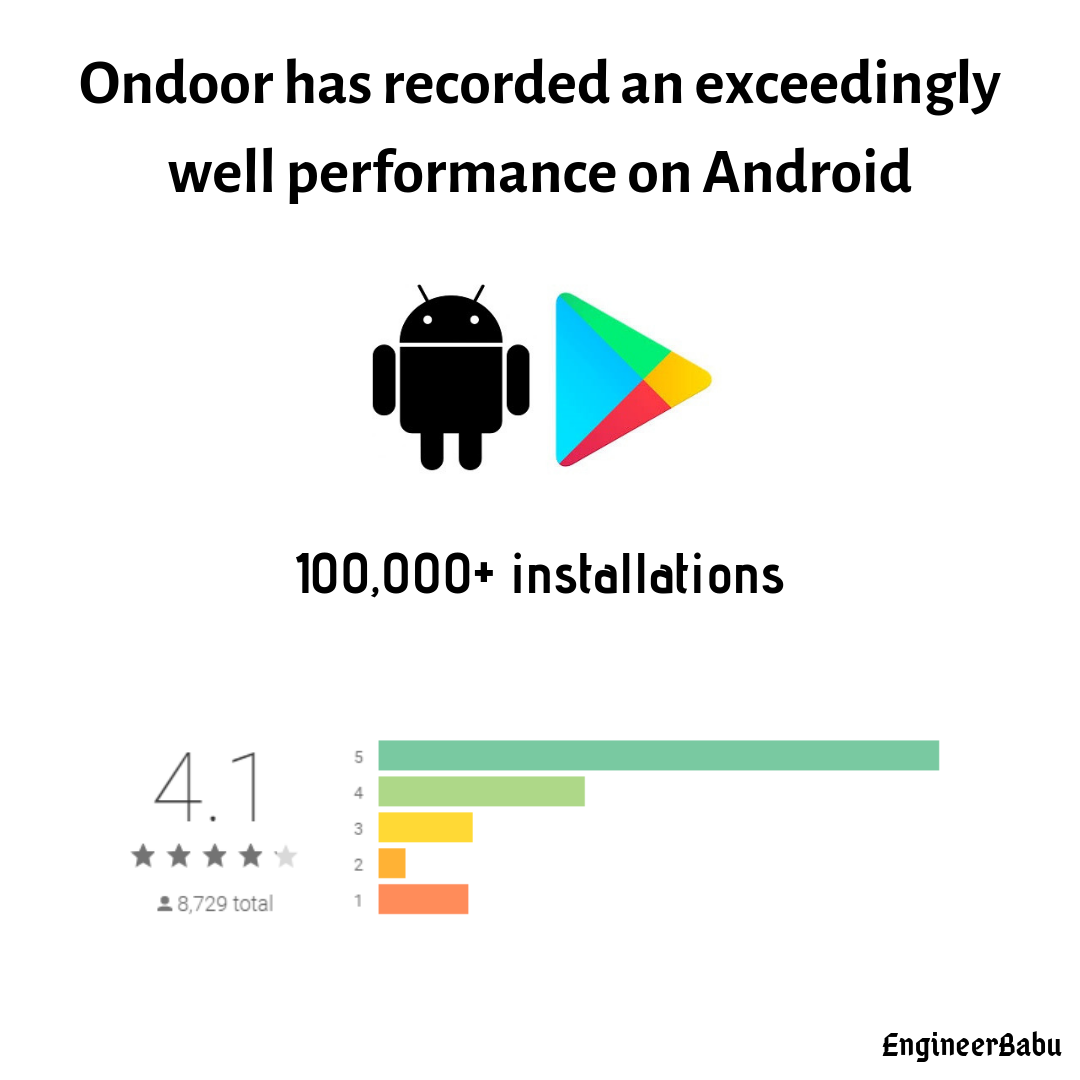
The number of installations and rating has also surpassed our own expectations!

Have you tried the Ondoor grocery shopping app? Let us know about your user experience in the comment section below. And if you’re looking for developers to execute your eCommerce ideas into reality, for a free consultation regarding the pricing and duration.

