Angular is a programming platform that makes mobile app development easier. It is available in multiple versions, and each new version is an updated version of the previous one. In addition, Angular 7 is also one of the frameworks by Angular to ease the web app development process.
The Angular platform allows developers to combine declarative templates, dependency injection, end to end tooling, and integrate best practices to solve challenges of web app development.
There are a number of reputed companies which are using Angular 7. Few of them are Cognizant, Flipkart, TechMahindra, ExamBazaar, Adobe, HootSuite, Eleks, Intellectsoft, Cyber Infrastructure Inc., Belatrix Software, and many more.

Source: Developeronrent Website
Before we learn about the Angular 7 version in detail, let us take a brief look over all the previous versions of Angular. This will help us to understand how Angular has evolved and smoothened the path of the developers in web app development.
Different Versions of Angular
The number in Angular versions indicates the hierarchy and level of changes that are introduced in each version after release. The use of semantic versions will help us to understand the potential impact of updating Angular to a new version.
The Angular versions numbers are defined in three parts, i.e., major version, minor version, and patch level. Such as, version 7.2.11 refers to major version 7, minor version 2, and patch level 11.

Source: iTechEmpire Website
So, the following versions have been released by the Angular team:
1. AngularJS is an open-source JavaScript-based front-end web application framework. It is usually referred to as “Angular.js” or Angular 1.x. It was released in Oct 2010.
AngularJS development was focused on simplifying the development and testing of applications. It was attained by formulating a framework for client-side Model–View–Controller (MVC) and Model–View–ViewModel (MVVM) architectures, along with the components commonly used in rich Internet applications.
2. Angular 2 was completely re-written by the same team of AngularJS. It was released in Oct 2014. Angular 2 was written to support mobile app development.
Angular 2 framework is available in multiple languages, i.e., ES5, ES6, TypeScript, and Dart to write Angular 2 code.
3. Angular 3 was skipped due to some issues.
4. Angular 4 final version was released on March 23, 2017. There wasn’t any major change in Angular 4 from Angular 2. Whereas, some new features it held were;
- It provides support to disable animations conditionally.
- Introduced HttpClient; a small, easy to use, and more powerful library for making HTTP Requests.
- It provides an event for new router life cycles to Guards and Resolvers. Four new events: GuardsCheckStart and GuardsCheckEnd, ResolveStart, and ResolveEnd by joining the existing set of life cycles
5. Angular 5 was released on November 1, 2017. The new feature it introduced were;
- Compiler Improvements.
- Provided Angular Universal State Transfer API and DOM Support.
- Internationalized Number, Date, and Currency Pipes.
- Improvement support for progressive web apps and material design.
6. Angular 6 was released on May 4, 2018. The features it supported was; ng add and update, Angular Elements, Angular Material + CDK Components, Angular Material Starter Components, CLI Workspaces, Library Support, Tree Shakable Providers, Animations Performance Improvements, and RxJS v6.
7. Angular 7 was released on October 18, 2018. This version has been loaded with many extensive features.
- Updates regarding Application Performance.
- Angular Material & CDK.
- Virtual Scrolling.
- Improved Accessibility to select.
- By using web standards for custom elements, it supports Content Projection.
- Dependency update based on TypeScript 3.1, RxJS 6.3, Node 10.
8. Angular 8, the latest released version was in May 2019. The important features released in this version are;
- Differential loading by default.
- Dynamic Imports for Route Configurations.
- Builder APIs in CLI.
- Workspace APIs in the CLI.
- Web Worker Support.
- New UX was added in Angular CLI 8.3.0 for an initial app created using ng new.
Being the latest released version, Angular 8 is currently looking for grabbing the developers attention in the market. However, Angular 7 is being widely used among a great number of app developers. So, we take ahead Angular 7 and learn a bit more about it and the newly introduced features as well. It will help us to learn about the features of Angular 7 along with that and help us understand why mobile app developers have adopted this technology now.
Let us take a look over Angular 7 features in detail that came with the release of this version to make this framework more robust and powerful.
Angular 7 Features
The Angular 7 version has a number of attractive features, which were introduced to developers with the release of its version. These features make this framework more powerful and strong. The features of Angular 7 are as follows.

Source: WittySparks Website
1. CLI Prompts
In the Angular 7.0.2 version, the Command Line Interface (CLI) prompt has been modernized. In this version of Angular 7, it used to prompt the developer or user while typing the common commands such as ng-add @angular/material or ng-new.
It also helps users to look for the in-built SCSS support, routing, and other features. In order to benefit all the packages which used to publish schematics, the CLI prompt has been added in the schematics too.
While creating the new projects with Angular 7 latest version, it takes the benefit of Bundle Budgets in Command Line Interface.
2. Application Performance Improvements
The application performance of Angular 7 is quite faster as compared to all the previous versions of Angular. The introduction of a few important features in the updated version of Angular 7 has improved the app’s speed and contributed to better performance.
Angular 7 version not only focused on making a small framework but also makes the app small too in terms of its size only with good quality and features.
The updated version also solved the issue of using reflect-metadata by the developers in their production. The problem has been fixed by allowing the part of Angular JS 7 to remove reflect-metadata from the polyfills.ts file automatically.
As a result, the performance of new applications has improved. It will generate a warning when the initial bundle is more than 2MB and will generate an error at 5MB. The user can easily modify such errors by using the angular.json file. These budgets align with warnings that can be shown to users taking advantage of Chrome’s Data Saver features.
3. Virtual Scrolling
The scrolling feature was also available in the previous version of Angular i.e., Angular 6. Now, the Angular 7 version is available with Virtual Scrolling. This feature of Virtual Scrolling allows its users to hold together a list of elements. It even allows the user to hold longer elements in small packets.
Virtual Scrolling is diversely improved in Angular 7 due to Angular Material and the Component Dev Kit (CDK). It improves not only Virtual Scrolling but also improves dynamic loading and unloading part of the DOM to build high-performing and huge lists of data.
The scrolling package <cdk-virtual-scroll-viewport> provides users the instructions which react over scroll events only. Virtual Scrolling also allows loading and unloading of elements from the DOM based on visible parts
Overall, it activates a high-performance path by making the height of the container element the same as the height of the total number of remaining elements to render. As a result, it renders only visible items in view and provides a fast end-user experience.
4. Drag and Drop
Drag and Drop Angular 7 feature allows users to re-order their list just simply by dragging and dropping the item at a definite place. This feature also allows the user to transfer elements between the lists. The @angular/cdk/drag-drop module provides a way for users to create drag-and-drop interfaces easily and declaratively.
The user can also customize the drag area by using a CDK drag handle. On requirement, multiple handles can also be applied over a single item. It not only supports drag and drop feature in Angular 7, but also supports sorting in the list, animations, transferring items between lists, touch devices, previews, and place holders.
The Angular 7 features list also supports a helper method for reordering lists (moveItemInArray) and transferring items between lists (transferArrayItem). The items may move on the user’s command only along with the X-axis or Y-axis. Evidently, the movement of drag and drop items is restricted along the axis.
5. Angular Compatibility Compiler
The compiler in Angular 7 is the step to transform the node_modules compiled with the ‘NGCC’ to node_modules. It would be highly compatible with the new Ivy renderer. Angular 7 Compatibility Compiler provides an 8-phase rotating ahead-of-time compilation.
The NGCC or Angular Compatibility Compiler converts node_modules compiled with NGCC, into node_modules. It appears to be composed of a TSC compiler transformer (NTSC). It also has an Ivy rendering engine, that can use these ‘legacy’ packages due to the change in the compiler.
6. Angular Elements with Slot
This Angular 7 feature was introduced in the previous version i.e., in Angular 6 as well. It is a perfect choice for the Angular Elements, which also supports content projection using web standards. It is done for the utilization of the custom elements.
With the help of new HTML element standards (web component Specification-slot), developers can enable the components by using the templates.

Source: AngularBlog Website
7. New ng-compiler
The New ng-compiler can reduce the app size by approximately two times. It had the capacity of outstanding 8-phase rotating ahead-of-time (AOT) compilation. Most of the applications can expect a massive reduction in the size of about 95-99% in its bundle sizes.
8. Splitting of @angular/core
The previous versions of Angular made developers irked due to its multipurpose attribute. The multipurposeness has been one of the major drawbacks of Angular. This huge framework of Angular, by default, offers the modules which are not required by the developers.
Therefore, to resolve this issue, this latest update i.e., Angular 7 has let Angular split @angular/core across the boundaries. It now has more than 418 modules in the Angular 7 framework.
9. Router
In this Angular 7 feature, Angular has been through a new warning. It lets the user trigger the navigation outside of the Angular zone. In addition to this, now Angular logs a warning during the development mode. It also adds the navigation execution context information into the activation hooks.
10. Documentation Updates
Without a doubt, the Angular team has worked rigorously in order to improve the guidelines and reference materials to provide help and support to the developers.
This new documentation update in Angular 7 features made the documentation to be included as the reference material for the Angular CLI. It is a very important step for the Angular 7 CLI.
11. Dependency Updates
Not only the Documentation has been updated in Angular 7. Even the Dependency feature has also undergone the update phase for the third-party projects.
The dependency update also includes the support for Node 10, TypeScript 3.1, and the RxJS6.3 under it. In this latest update, TypeScript 3.1 has now become mandatory for Angular 7 users to move to TypeScript 3.1.
12. Ivy Renderer
There is no Ivy Rendering feature that has been included in the Angular 7. So, sadly the users have to look for the updated version of Angular to exercise this feature in the future.
The Angular JavaScript Development Company has also announced that the Ivy rendering feature has not been included in the Angular 7 version. However, it is still in the pipeline, i.e., under the active development phase, and can get this feature in the Angular 8 version.
13. Better Error Handling
Angular 7 version is improved and becomes good in error handling in an Angular Application. As well as, the Output in Angular 7.0 also has improved error handling features in it.
14. Native Script
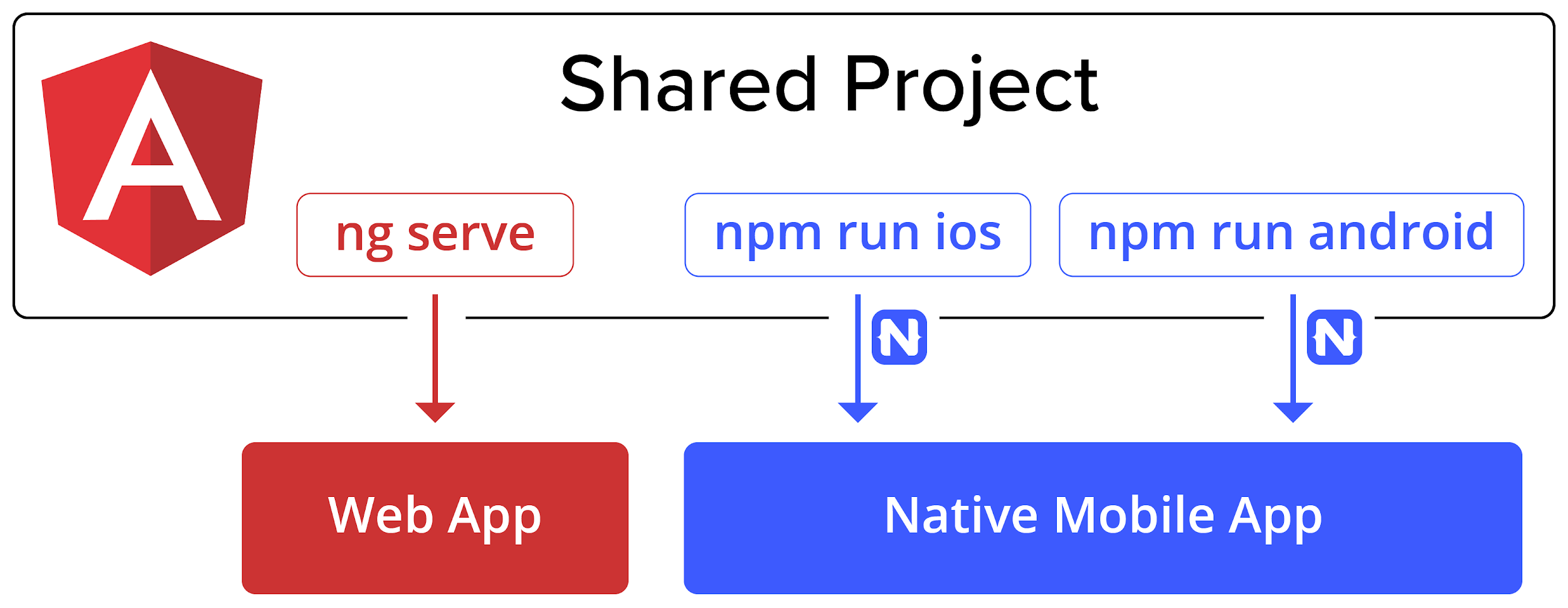
Initially, the Angular 7 version was used to be available for making separate projects for web development and app development. But now, the introduced version of Angular 7 allows developers to build both web and mobile apps through a single project only.
This single project feature functionality is available due to a native script schematics collection. Due to this Angular 7 feature, the codes for the mobile and web apps will be managed in such a manner that the shareable codes will be kept at one place, and no-shareable codes will be created separately while being into the single project only.
15. Deprecations
In the Angular 7 version, few things have been minimized. To declare a form, you need to use <ngForm> in your template. Now, you don’t have to do so as the form also activates the NgForm directive earlier. However, this selector has now been deprecated and is replaced by <ng-form>.
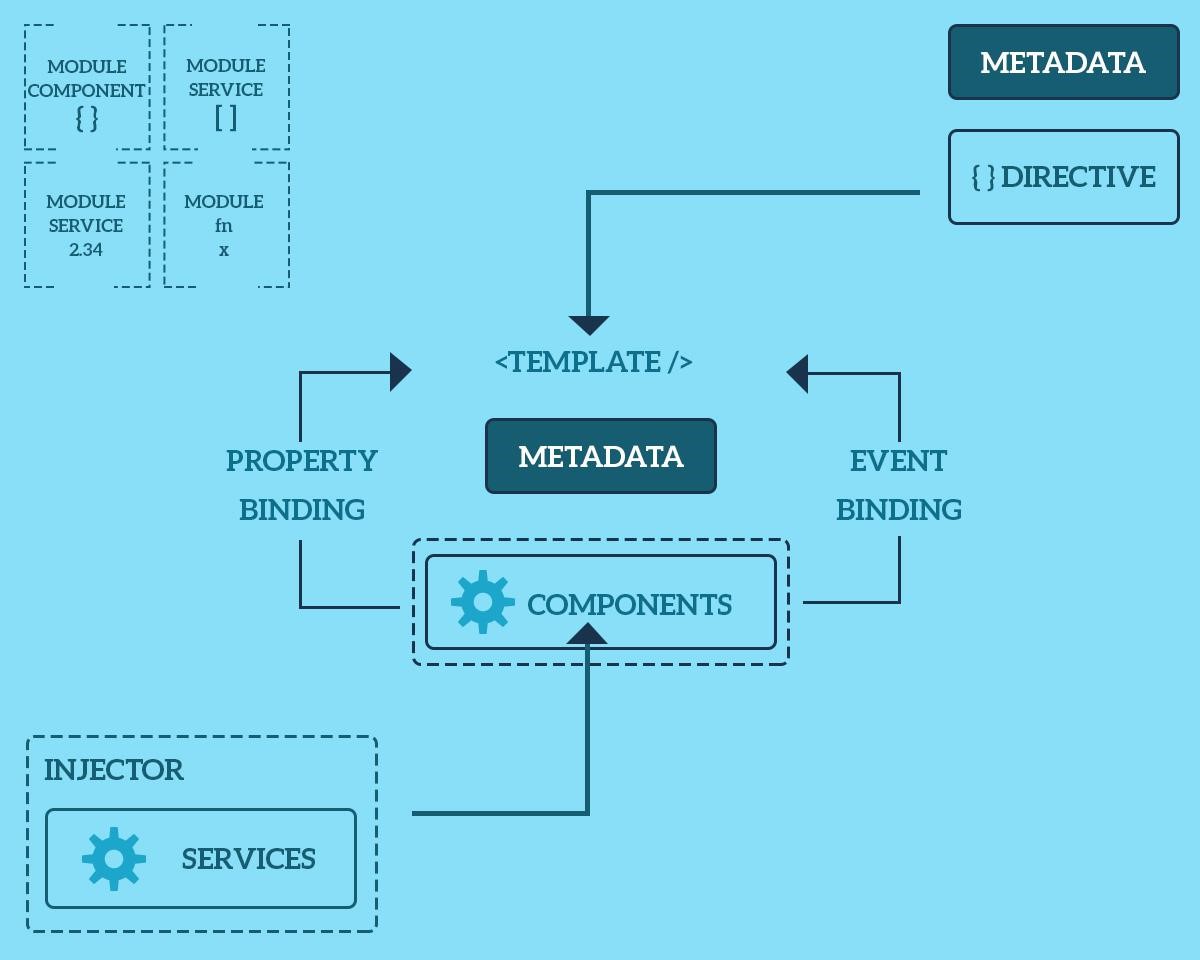
Angular 7 Architecture
A number of units combine to build such a quality of Angular Application. Thus, the Angular 7 version is having different components to design its architecture. Let us take a look over the architecture of the Angular 7 version.

Source: Alphalogic Website
1. Modules: Arranges a group of units related to the application such as components, directives, services, etc.
2. Components: It is a typescript class which creates properties, methods on user requirement. It also binds with the HTML page to display the content to its end users.
3. Metadata: Decorators are metadata that provide data about data in the Angular 7 version.
4. Templates: It provides a user interface in an Angular Application. Templates are the HTML page that is being displayed to the end-users.
5. Data Binding: It works as a synchronizer between the data and DOM. Two types of Data Binders are used in Angular 7.
- Event Binding,
- Property Binding.
- Directives: Directives are responsible for expanding the functionality of the HTML element. Types of Directives in Angular 7 are;
- Structural Directives,
- Attribute Directives, and
- Component Directives.
- Dependency Injection: It enhances the efficiency and modularity of the Angular 7 design pattern.
- Services: Services are used to reuse the codes. The services create code that is common for more than one component.
Benefits of Angular 7 for Web Development

Source: Toptal Website
- Angular is a Google supported community. It has Long-term support from Google, and many Google apps use Angular Framework.
- Every object used in the Angular framework is a plain old JavaScript Object.
- Angular uses HTML declarative language to define the view part of an application.
- Angular frameworks are written in TypeScript and it is a superset of JavaScript. It also supports high-quality security.
- Angular divides codes into modules, which makes the organization of functionality easy and simple by separating the codes.
- The code consistency in Angular 7 improves the code readability and is helpful for a new developer.
How to update to Angular 7?
The upgrading process is quite simple. If you are already using the Angular app on Angular 6 and RXJS 6, you just need to update your @angular cli/core. Here, you can also update your angular materials. To get the updated version of Angular 7 you only need to run a single command and is stated below:
$ ng update @angular/cli @angular/core
Whereas, if you are using Angular Material, run the following command to update the Angular version:
$ ng update @angular/material
It has been reported that the Angular 7 update is much faster than any other previous version.
This is the simple and easy step to update the Angular version and get version 7. The Angular 7 version is available with a lot of new features, but we have featured quite a few already. All the above-mentioned features are very beneficial, and version 7 has a blooming front-end framework. Angular 7 features make it quick and easy for developers to build an application with its exciting features.
Summing all the above features and other information, we can conclude that the Angular 7 version seems like a much more accessible solution to modern technology trends. If you are also planning on implementing your own solution for web and mobile technologies, then you can definitely opt for the Angular 7 version as an efficient and up-to-date framework to work upon.
If you are looking for such quality developers for your business idea. Then, you can easily hire dedicated Angular JS developers from the EngineerBabu platform. For other details and discussion, you can contact us and take your business idea into reality.

